Wwise Authoring API (WAAPI)自Wwise 2017.1版本引入后,广受软件开发者欢迎。我们见到了为REAPER和Soundminer构建的Wwise集成,游戏工作室也开始使用WAAPI 配合他们的内部工具,包括游戏引擎、编译管线以及其它系统。
在Audiokinetic,我们也开始在自己的Unreal集成中使用它,可以通过Blueprints和原生Unreal控制直接访问。这也会成为未来一篇博客的主题。
本文中我会讲到自己为实际情景构建的三个WAAPI工程,并展示WAAPI超多功能中的一部分。我希望这些工程能给你带来新的想法,让你能根据自己的需求使用WAAPI。那么我们就开始说说第一个工程吧!
安装工程
对文中列出的每个工程:
- 通过GitHub中提供的git URL从GitHub中复制资源库
- 按根目录下readme.md文件中的指示进行操作。
..
文字转语音
请在GitHub上查看 文字转语音
如果您正在研发的项目有很多对话,在开发早期可以用文字转语音技术为你的语音录音生成临时placeholders(占位文件)。如果已有语音文本,你可以直接根据它来生成WAV文件。不幸的是,Wwise没有内置的文字转语音功能。但好消息是,使用WAAPI和一个text-to-speech (文字转语音)引擎来给Wwise添加这个功能并不难。市场上已经有很多文字转语音引擎了,它们间质量的差别还是很大的,有些已经很好很真实了,有些则比较基础,只有最简单的实现,听起来比较机械化。有些引擎是免费的,有些则要收费。
针对这个工程,我决定使用Windows内置的文字转语音引擎。它质量很高,提供多种语言和语音,最重要的是用起来很容易,不需要安装。有很多种方式可以获得Windows文字转语音引擎,包括从Windows C++ SDK和Windows PowerShell中都能获取。

该工程使用External Editor(外部编辑器)功能触发一个脚本。该脚本会:
- 在Wwise中检索当前选择的对象。
- 提取所选对象的名称和备注。
- 用备注生成文字转语音WAV文件。
- 将WAV文件导入工程。
在Wwise中使用文字转语音工程
按照readme.md文件中的指示,在外部编辑器中安装、编译并设置文字转语音引擎。
- 在工程中创建一个空的声音对象。
- 在Notes区域中键入一些文本。
- 右键单击声音,在External Editor子菜单中的Edit里选择文字转语音。
- 请注意, WAV文件自动导入工程后,声音从红色变成了蓝色。
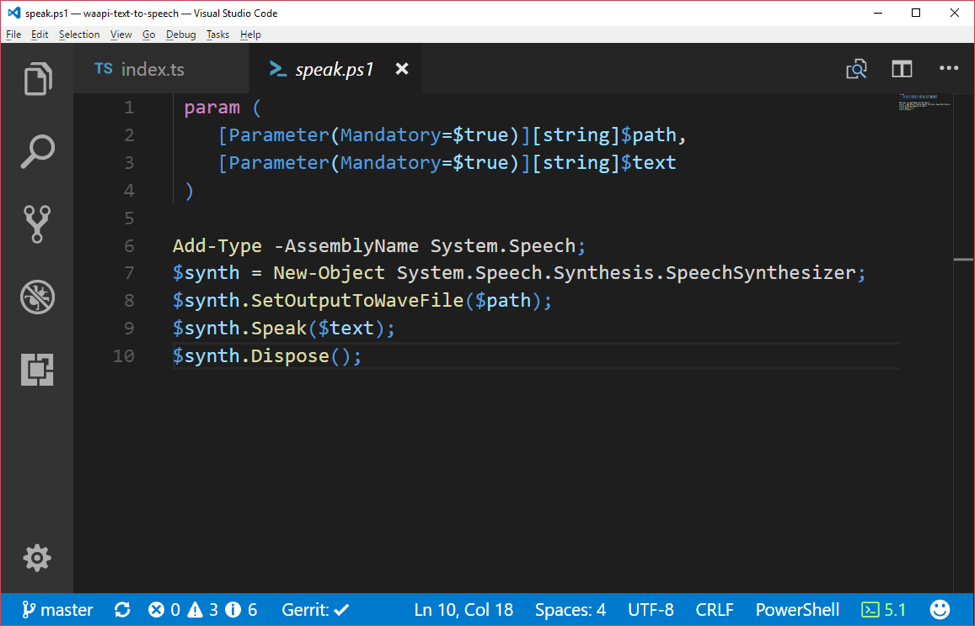
分析脚本
脚本的第一步是使用ak.wwise.ui.getSelectedObjects在Wwise中检索当前选中的对象,还可以指定返回项。这些选项会让WAAPI根据已选对象返回指定的信息。 具体来说,我们感兴趣的是Name(名称)、ID、Notes(备注)、还有Path(路径)。在同一次请求中,我们就能完成文字转语音任务,甚至能支持多个返回项。
下一步就是触发PowerShell脚本,该脚本会生成WAV文件。Powershell脚本使用Windows内置的语音合成引擎,会在临时位置生成WAV文件。
最后一步使用ak.wwise.core.audio.import function 将临时WAV文件导入Wwise。
该工程可以直接原封不动地使用,也可以更改为使用其他第三方文字转语音引擎。
..
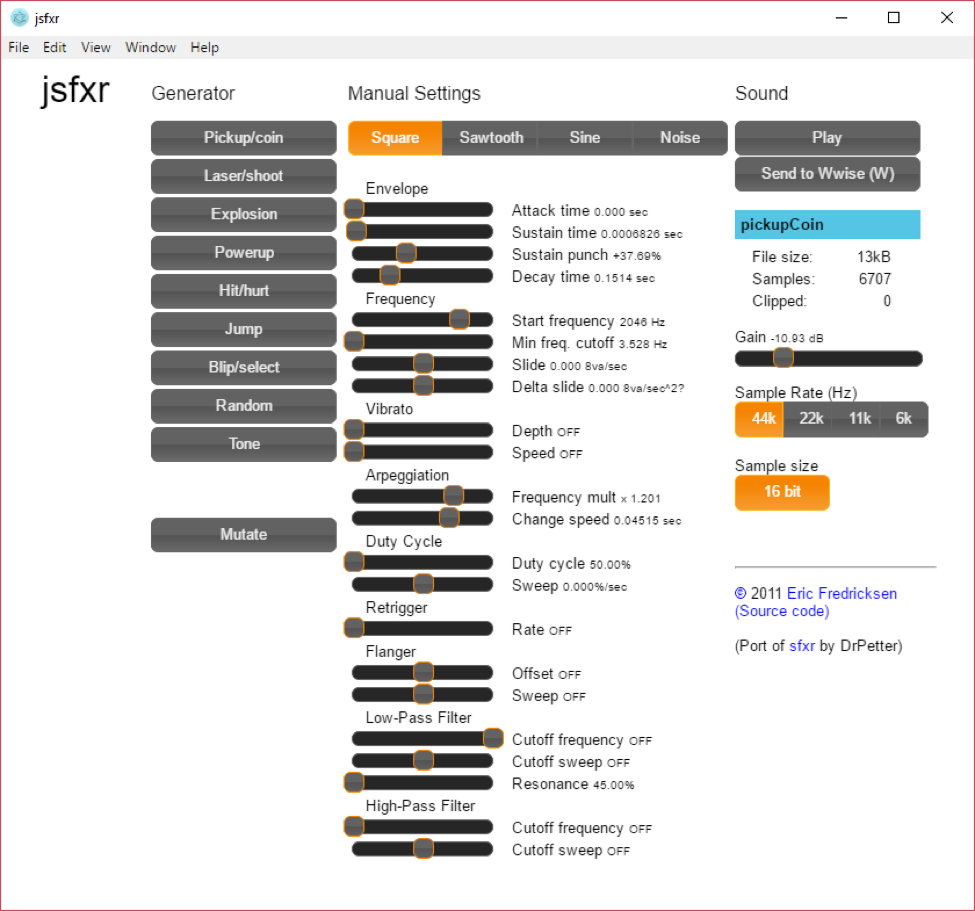
Jsfxr for Wwise
请在GitHub上查看Jsfxr for Wwise工程

Sfxr工程最初是2007年由DrPetter用C++为一次编程大赛创建的。它是一个快速声音设计工具,用于根据随机参数创建复古风格的声音,并用一些聪明的模板来限制随机化。结果是即时的,也非常有趣。
Sfxr工程这些年来慢慢流行了起来,之后又被移植到各种语言,包括JavaScript。Jsfxr就是JavaScript的移植之一。我为该工程添加了两个功能:
- 将web页内置到Electron桌面应用中
- 添加了一个发送到 Wwise的按钮
WAAPI中的导入功能需要将WAV文件储存在磁盘上。因为web页是不能在磁盘上写入的,处于安全原因,嵌入到Electron能帮助解决该问题,因为Electron应用提供了Chromium前端来显示web页,也提供了node.js后端来访问操作系统服务,如磁盘和进程。Jsfxr的原始版本需要有web服务器来存储WAV文件,但现在已经不需要了。
运行Jsfxr
按照资源库中readme.md的指示进行操作。
分析脚本
大部分WAAPI的交互是在wavefile.ts中进行的。WAV文件的内容完全在前端生成,并通过Electron的IPC机制发送。
WAAPI的用法相当简单;只用到一个功能:ak.wwise.core.audio.import。该代码会创建一个新的Sound SFX对象,并将WAV文件导入其中。为了避免文件名冲突,我们会根据所有参数来创建唯一的文件名。
根据名称导入
请在 GitHub 上查看根据名称导入工程
这个工程展示了如何使用命名规则来导入WAV文件,创建Wwise结构和Game Syncs(游戏同步器),并将对象指派到Switch Container(切换容器)中。使用WAAPI中的ak.wwise.core.audio.import,所有这些都能在一次调用中完成,无需与用户交互。
如果命名规则定义完善,用法一致,那会是非常强大的。它能让你自动化各种任务,更好地组织内容,并能迅速识别和找到你的素材。如果架构得够好,那么命名规则可以用于正则表达式,帮你从素材名称中提取信息。我们下面就会演示。
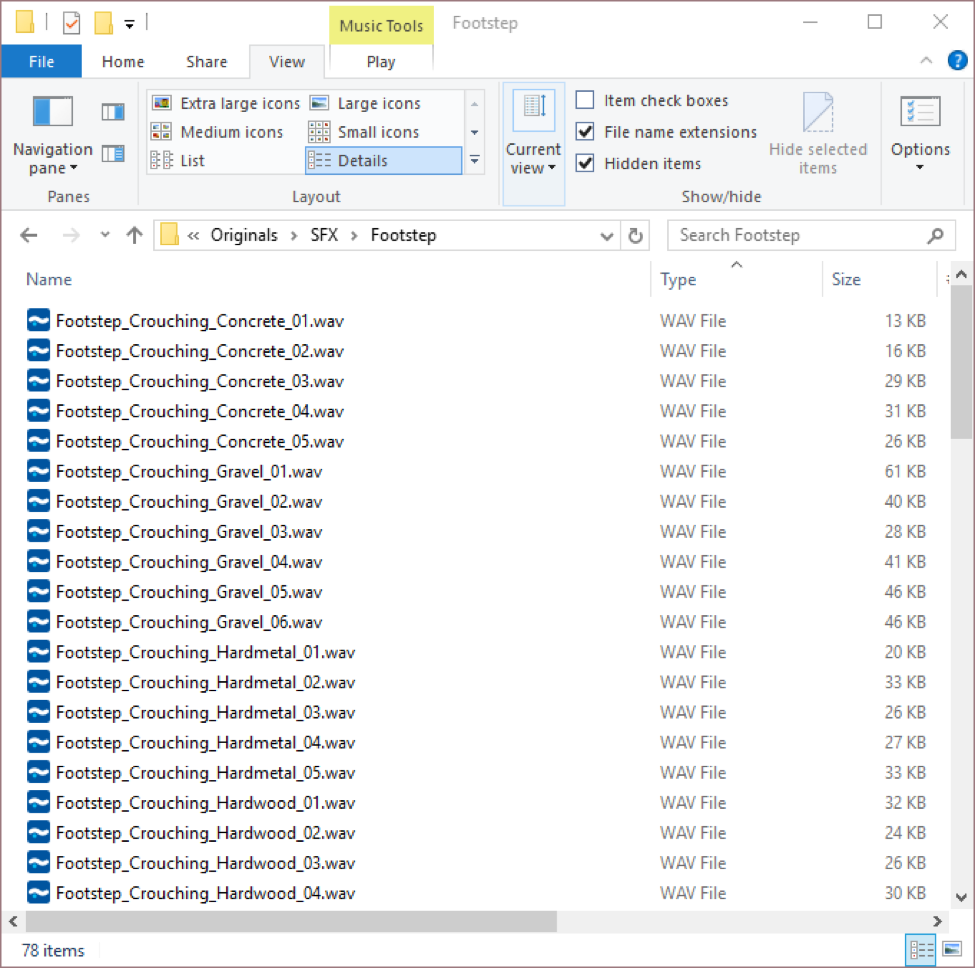
作为例子,我们会使用来自Wwise Sample Project(示例工程)中的一些WAV文件。该工程可以在Wwise Launcher中的Wwise页面下载。我们的示例是脚步:

命名结构是:
<Name>_<Type>_<Surface>_<Variation#>.wav:
其中:
- Name(名称): 顶层容器的名称
- Type(类型):动作类型
- Surface(地面):地面材质类型
- Variation#(变体#):用于随机的变体序号
分析脚本
我们通过正则表达式使用以下代码来提取内容:
var matches = filename.match(/^(\w+)_(\w+)_(\w+)_(\d+).wav$/i);
这个命名规则可能不适合你,也可能对你的需求来说并不完整。但出于演示目的,它足够简单有效。从名称中,我们可以提取所有容器名称,以及切换开关的关联。所以,我们可以为WAAPI的导入提供需要的信息,以便一步导入所有的内容。
结论
复制这些工程,查看代码并运行它们。想想你能怎样将这些工程应用到你自己的情景中。学习一下JavaScript和node.js编程。
当它们和Wwise中的External Editor一起使用时,潜能是巨大的。你可以显示报告,执行自动化任务,或调用你的游戏引擎。你可以随心所欲地对Wwise进行扩展。
伯纳德.罗德里格(Bernard Rodrigue)于2017年9月21-22在德克萨斯州奥斯丁市的奥斯丁游戏大会(Austin Game Conference)展示了WAAPI和以上博客提及的示例

评论