
今天,我们会仔细看一个让WAAPI派上用场的例子。我们来看一个简单web应用的实现,这个应用有一个可动点,用一个X-Y pad来同时在二维区域内控制两个游戏参数。这个应用连接到当前已打开的工程,并且显示可用的Game Parameter(游戏参数)对象。
这个示例会演示以下功能:
- 从工程中获取对象
- 设置对象属性值
- 依据属性值改变进行更新
创建Wwise工程
这一演示有一个优点,那就是它能作用于任何Wwise工程。但针对这篇文章,我们会创建一个实现Theremin(泰勒明电子琴)乐器的Wwise工程。
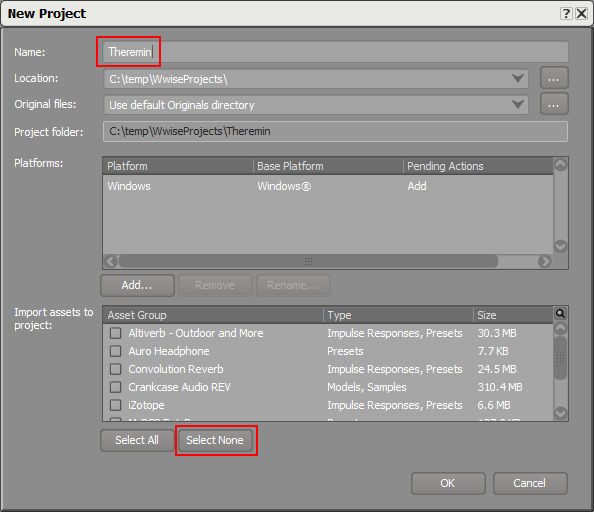
创建一个新工程

创建Theremin声音
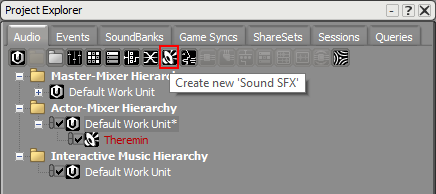
在Project Explorer(工程浏览器)中
- 创建一个新的Sound SFX(音效)对象
- 将其命名为Theremin

- 选择新创建的对象
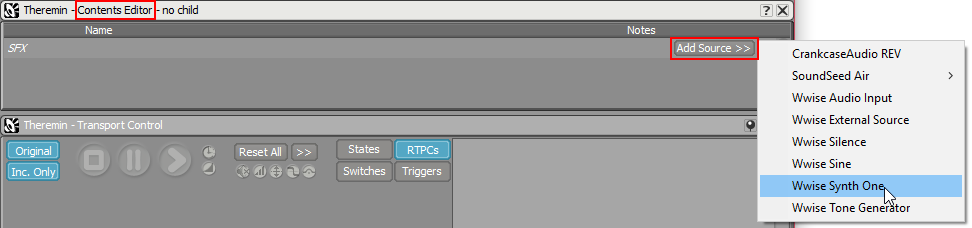
- 在Contents Editor(内容编辑器)中,点击 Add Source >> 按钮
- 选择Wwise Synth One

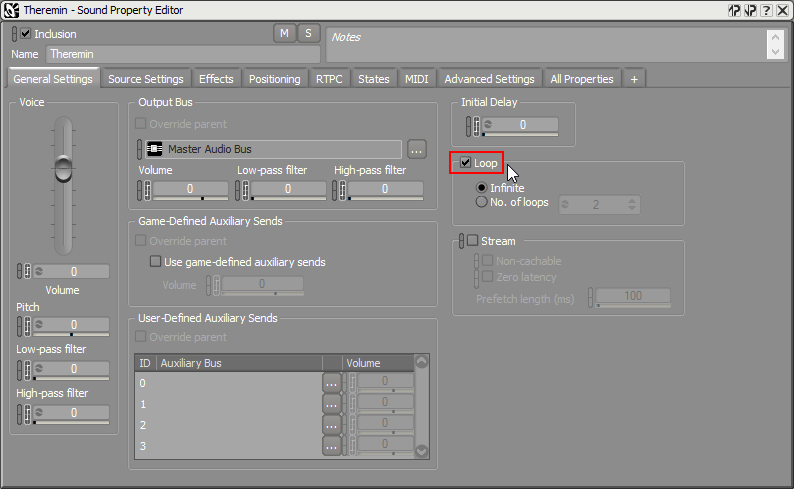
- 在 Property Editor(属性编辑器)中,为Theremin对象激活 Loop

关联游戏参数
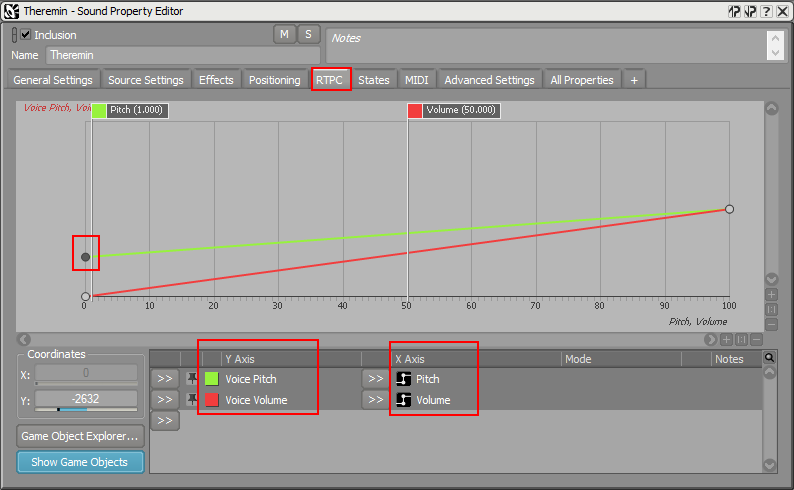
- 前往 Theremin 对象的 RTPC 标签页
- 把两个新的 Game Parameters——“Volume”和 “Pitch”指派到 Voice Volume(声部音量)和Voice Pitch(声部音高)属性里
- 如图所示变更Voice Pitch曲线

完成了。现在要保存您的工程!
在Wwise中激活WAAPI
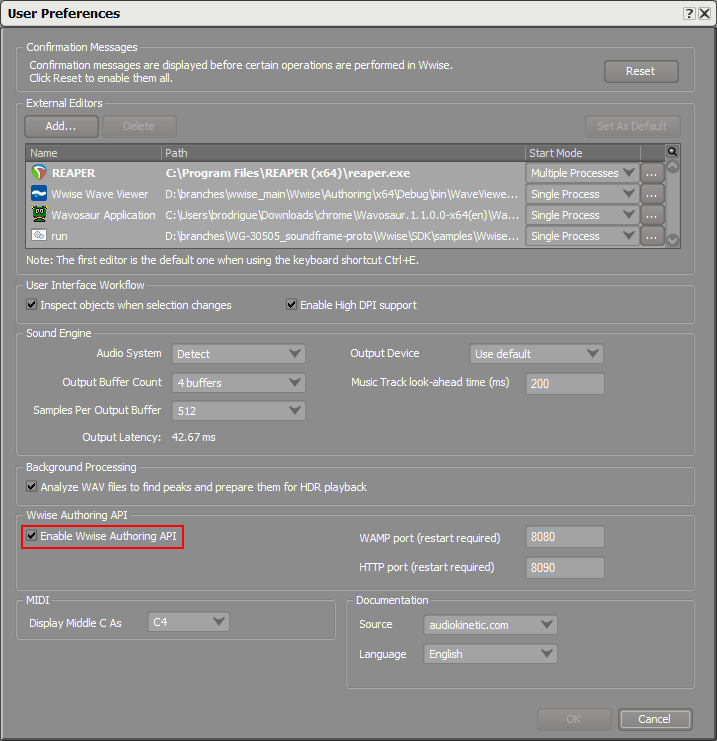
在您开始使用WAAPI前,请确保已在用户偏好中激活了它:
- 点击菜单 Project > User Preferences
- 点击 Enable Wwise Authoring API
- 点击OK
- 重启Wwise

WAAPI客户端
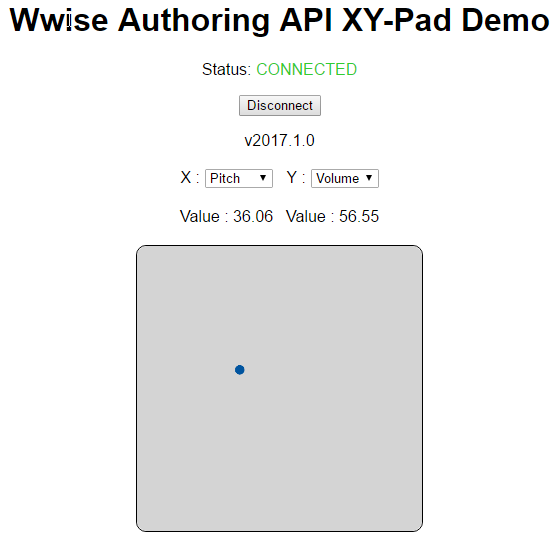
现在让我们来看看这个web应用。

这个应用会显示一个蓝点,这是用来在连接到Wwise的时候更改两个独立的游戏参数值的。当连接上时,这个示例会从工程中获取游戏参数清单。在我们的例子中,它获取的是 Pitch(音高)和 Volume(音量)。之后,我们可以在Wwise中点击Play,并移动小蓝点让我们的theremin工作起来。
源代码
好的,我们来看看用WAAPI是怎样实现它的。
作为参考,您可以在Wwise 2017.1 SDK 示例中找到这个应用的完整源代码:
SDK/samples/WwiseAuthoringAPI/js/xy-pad
请花些时间看看readme.md文件来研究一下怎样安装依赖,以及怎样运行该示例。这点非常关键,因为如果您不安装依赖,这个示例是无法工作的。
这个应用的大部分代码位于js/app.js。
连接到WAAPI
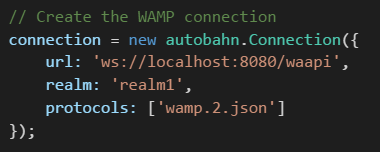
连接到Wwise很简单。示例使用的是autobahn.js,能提供JavaScript中完整的WAMP 实现。最重要的元素就是用于连接到WAAPI的URL。请记住WAAPI服务器是内置于Wwise Authoring应用的,所以请在您尝试连接之前确保Wwise正在运行。在这里,我们在端口8080上创建了到本地主机的连接对象。

之后,我们就可以连接了:

当连接建立之后,WAMP有两种通信机制:
- Remote Procedure Call(远程过程调用,RPC): 使用参数远程执行函数,并获得结果。
- Subscribe/Publish(订阅/发布,Pub/Sub):注册到某一话题,并在该话题下有新内容发布时得到通知。
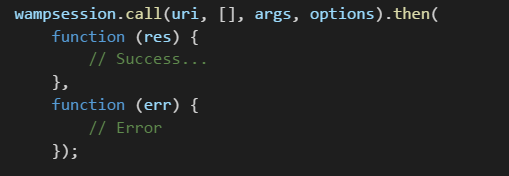
使用autobahn.js来调用RPC函数也是很简单的。您需要确定以下元素:
- Uri:RPC函数的独特名称
- Args: 函数的参数,被称为JSON对象。Wwise SDK 文档描述了每个 RPC 调用所需要的所有参数
- Options: 函数的选项。可以是空的对象。
然后,调用函数会返回一个promise对象,它可以用来指定一个标志着成功的回调以便收取结果,以及错误回调以便收取错误。
一个典型的调用会是这样:

获取游戏参数
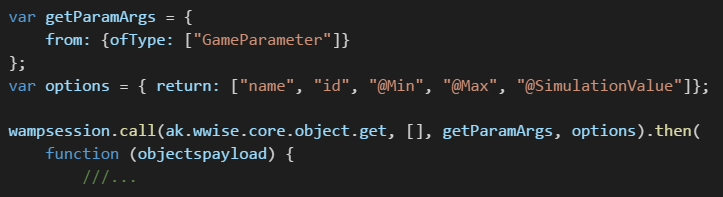
示例进行的最初几个调用之一就是获取所有工程的游戏参数:

它远程调用了URI ak.wwise.core.object.get, 将查询对象作为参数,并返回指定选项的对象清单。在这个情境中,该查询(从所有“GameParameter”类型的对象中)指定了一个源,这个源会返回所有的游戏参数。
然后选项组件指定从这些对象中返回什么。这让您能从一次查询中采集大量的信息。
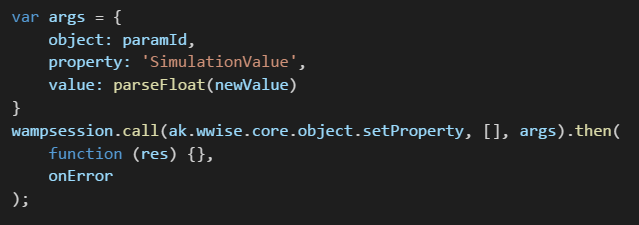
设置属性
当蓝点在用户界面上移动后,它会调用RPC uri ak.wwise.core.object.setProperty, 用来改动任意Wwise对象的任意属性。在这个情境中,我们要指定对象的id、要改动的属性,以及要设置的新数值:

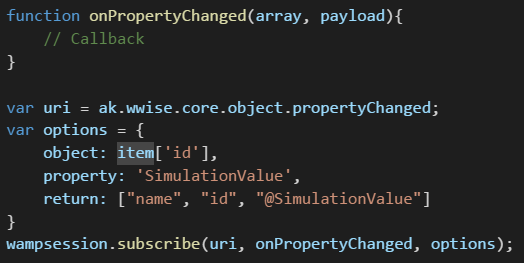
当属性改变时得到通知
在Wwise里直接改动Game Parameter模拟值也会让x-y pad应用自动更新,因为我们订阅了主题 ak.wwise.core.object.propertyChanged。蓝点是双向绑定到实际的Game Parameter数值上的。
订阅一个主题是很简单的;您只要提供主题URI以及订阅选项。在这个例子里,我们需要确定我们感兴趣的对象和属性。我们甚至能指定在回调中返回什么:

结论
这个示例只讲到了WAAPI功能的冰山一角。请查阅WAAPI文档来找到更多可用的函数、函数所需的参数,以及函数返回的内容。
请记住WAAPI是独立于语言和平台的,也就意味着您可以用很多语言在基本上任何平台上执行客户端程序。用于提高便捷性和性能的WAMP通信协议其实也是可选的,纯HTTP也是支持的。人们真的可以在HTTP下使用WAAI,只要在命令行中用 cURL 即可:
curl -H "Content-Type: application/json" -X POST -d "{\"args\":{},\"options\":{},\"uri\":\"ak.wwise.core.getInfo\"}" http://localhost:8090/waapi
作业
改动示例
以下是一些给您留的练习,用来在本示例基础上做的:
- 添加一个Play/Stop(播放/停止)按钮(见传输的例子)
- 在x-y视口显示网格图
了解更多
执行javascript客户应用可能会很有趣,但如果您是一个老派的c++程序员,也可能会很可怕。以下是在网页上您可以阅读的一些主题:
- Javascript,promises,异步代码。
- Node.js:用命令行执行JavaScript,运行web服务器。
- Typescript:做安全的JavaScript.
- Javascript客户端框架:React,Angular.js,Vue.js,aurelia.


评论