简介
大家好,我叫马特,目前在 Rogue Waves 担任声音设计师。我们主要为游戏音频和后期制作构建音效库。不过,有时也会开发一些相关的软件。Recently, however, we branched out and released Step Sixteen, a step sequencer app made with Unity and Wwise.
多年来,我制作了很多步进音序器原型。有些是用 Arduino 制作的硬件音序器,还有些是用 Pulp、Processing 和 Unity。Step Sixteen 是这些原型中的巅峰之作,它融合了我一路走来学到的所有东西。同时,它也让我得以提升自己的 C#、Unity 和 Wwise 技能。
Step Sixteen
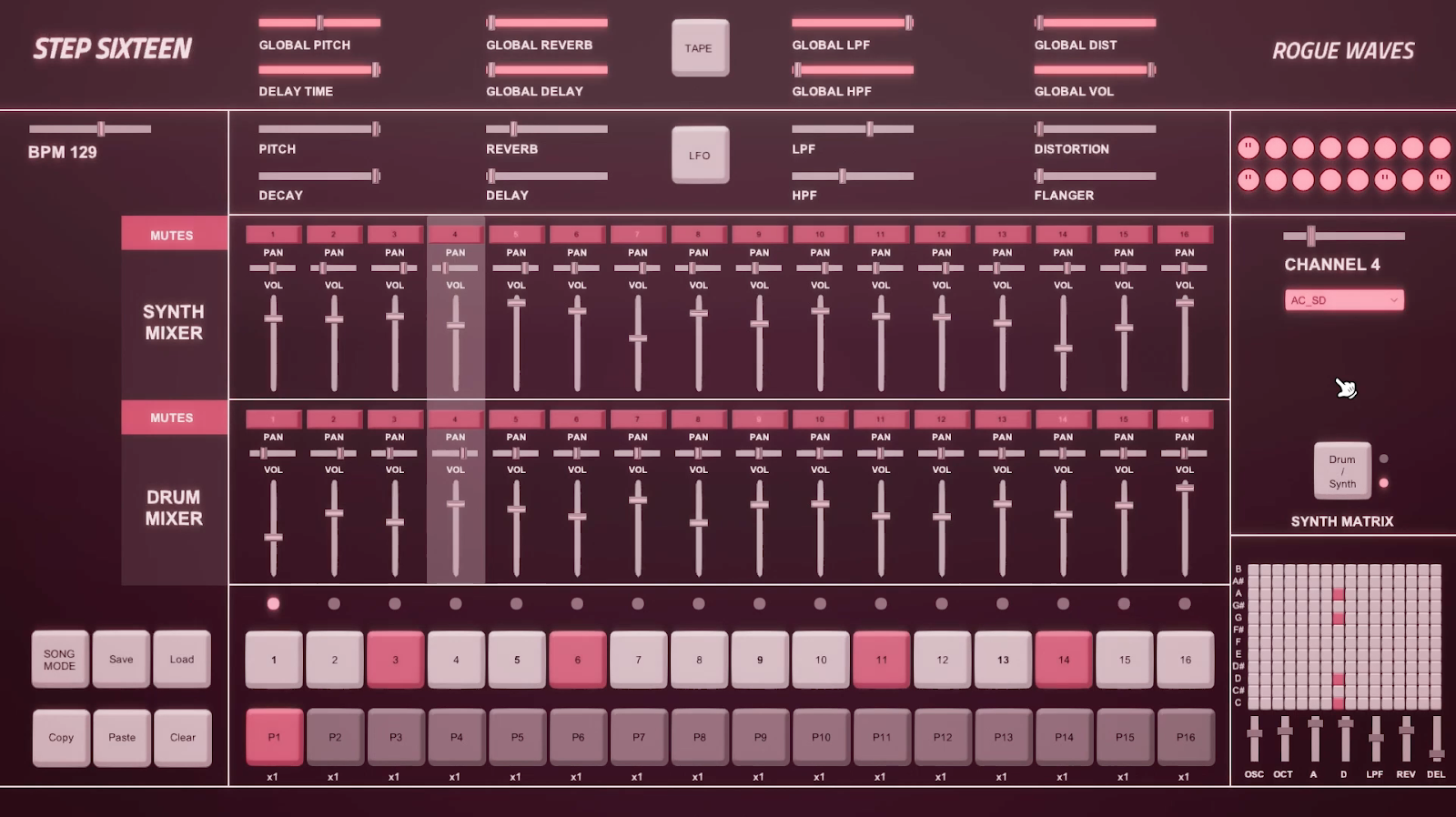
Step Sixteen 是一款用来制作音乐的 16 步步进音序器应用,其灵感源自于 TR-909 和 Machinedrum 等经典硬件鼓机。
在 Step Sixteen 中,用户可像使用鼓机一样创建节拍。同时我们添加了合成器,以便跟鼓机一起演奏贝斯旋律、琶音、和弦或主旋律。这样在一个应用中就可完成所有设计,无需花太多时间学习使用整套 DAW。用户既可使用声道滑杆逐一调节鼓声和合成器的声音效果,也可使用各个全局控件来对整体的混音效果进行调整。

Wwise
为了实现要在 Step Sixteen 中包含的各项功能,我们需要一个功能强大且灵活多用的音频引擎。Wwise 就是我们最好的选择。
Wwise 为我们开发基于乐器的应用提供了强大的音频支持。它的很多功能都是构建我们想要的音序器不可或缺的。比如,添加 RTPC、Modulator Envelope、Switch Container 和内置效果器等等。

时钟
在项目初期,我们要解决的一个主要问题是获得稳定的时钟来驱动音序器。我尝试过 Unity 中的各种计时方法,但是都不怎么稳定;最终,我发现使用 Wwise 和 Interactive Music 系统来计时更好。
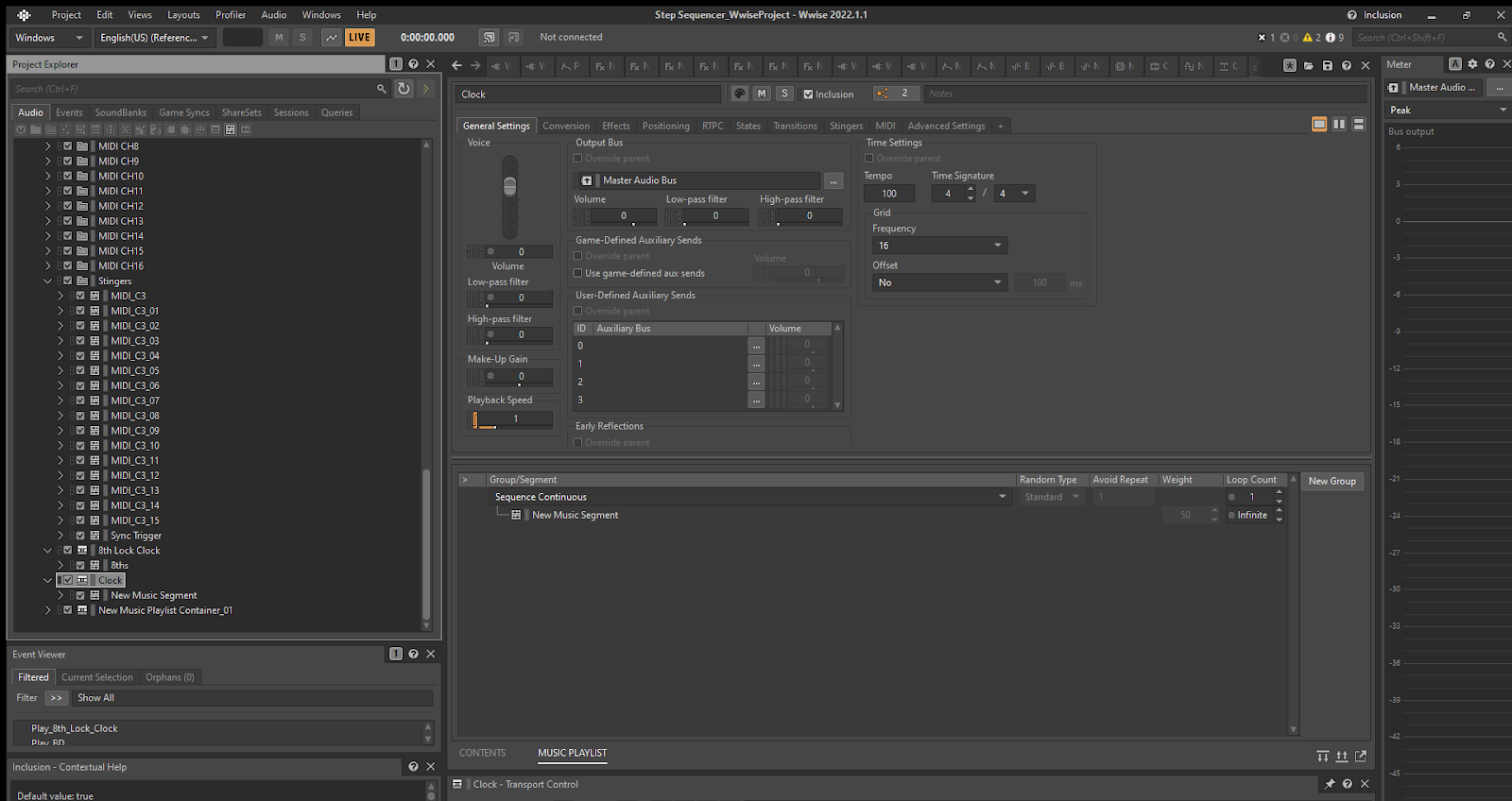
在 Wwise 中,我创建了 Music Playlist Container(Grid Frequency 设为 16,Tempo 设为 100),并在其中同时包含了空的 Music Segment。在 Music Playlist Container 中,可将空的 Music Segment 设为无限循环。
遗憾的是,Wwise 中的 Music Playlist Container 不允许为 BPM 值添加 RTPC。不过,我们可以通过 RTPC 控制 Playback Speed 来解决这个问题。首先,我们将 Music Playlist Container 的实际 BPM 设为 100。Wwise 中 Playback Speed 的取值范围介于 0.25 ~ 4 之间,所以 0.5 的播放速度相当于 50 BPM。
在 Unity 中,我们可以创建 bpmPercentageTime 变量。它的值等于应用的 BPM 滑杆值除以 100。比如,如果应用内显示的 BPM 为 120,那么 Wwise 中的 Playback Speed 就要设为 1.2。
bpmPercentageTime = bpmSlider.value / 100.0f;
AkSoundEngine.SetRTPCValue("Playback_BPM", bpmPercentageTime);

回调
对于这样一款 16 步步进音序器,我们要创建一个每 16 个音符出现一次的回调。为此,我们使用了 MusicSyncGrid 回调类型,并将 Music Playlist Container 的 Grid Frequency 设为 16。这样就可以让 Unity 每 16 个间隔对 Music Playlist Container 执行一些操作。
在 Unity 的回调函数中,我们创建了一个计数器,其会在每个小节后重置。藉此,我们可以追踪序列的每一步,以此来确定何时要播放声音。
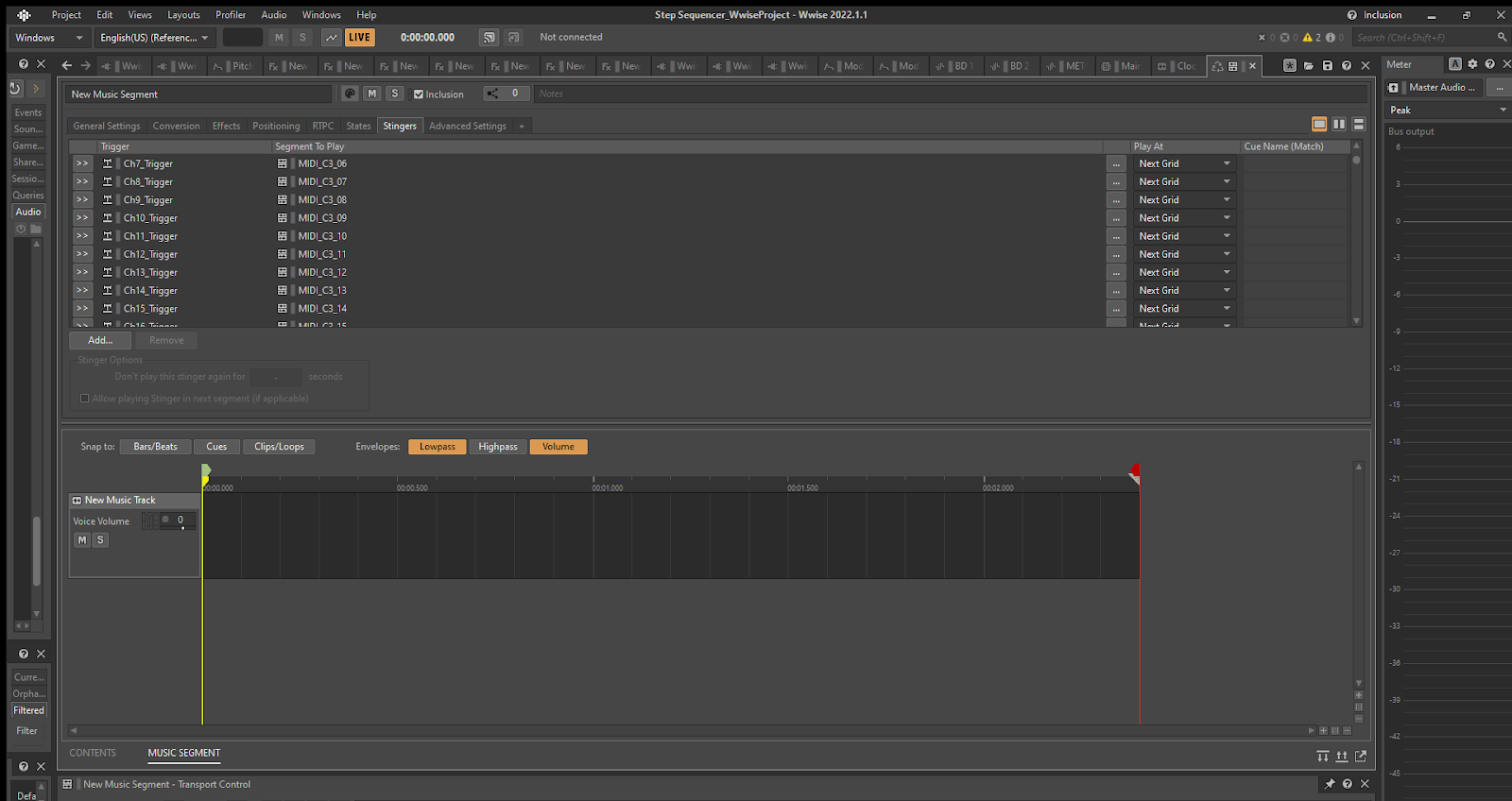
刚开始,我们尝试了在回调函数中立即发送声音;不过,这样会出现时机问题。最后,我们选择了触发 Stinger 并将播放时机设为 Next Grid。这样就可以正确播放我们提前编排好的声音。

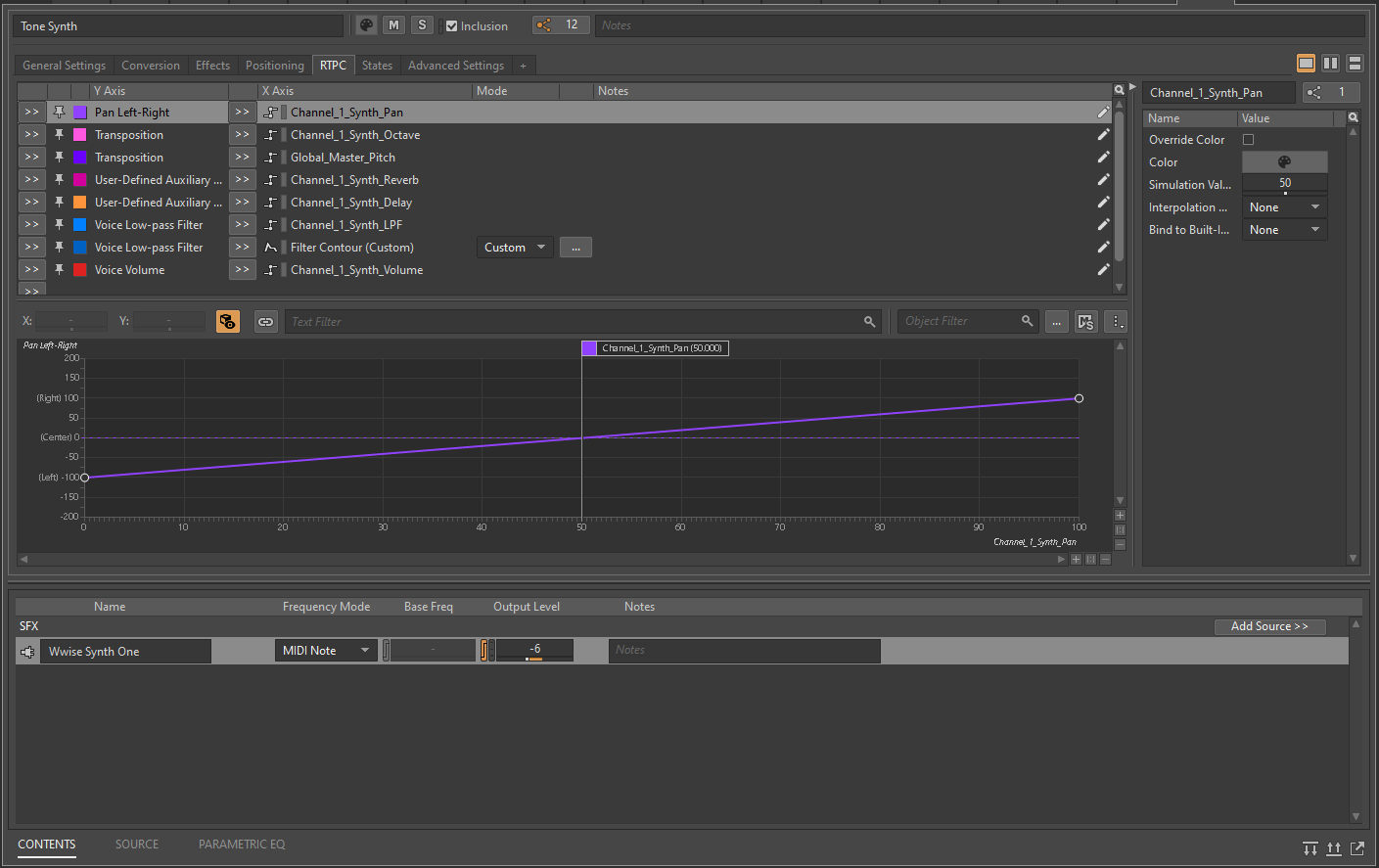
RTPC
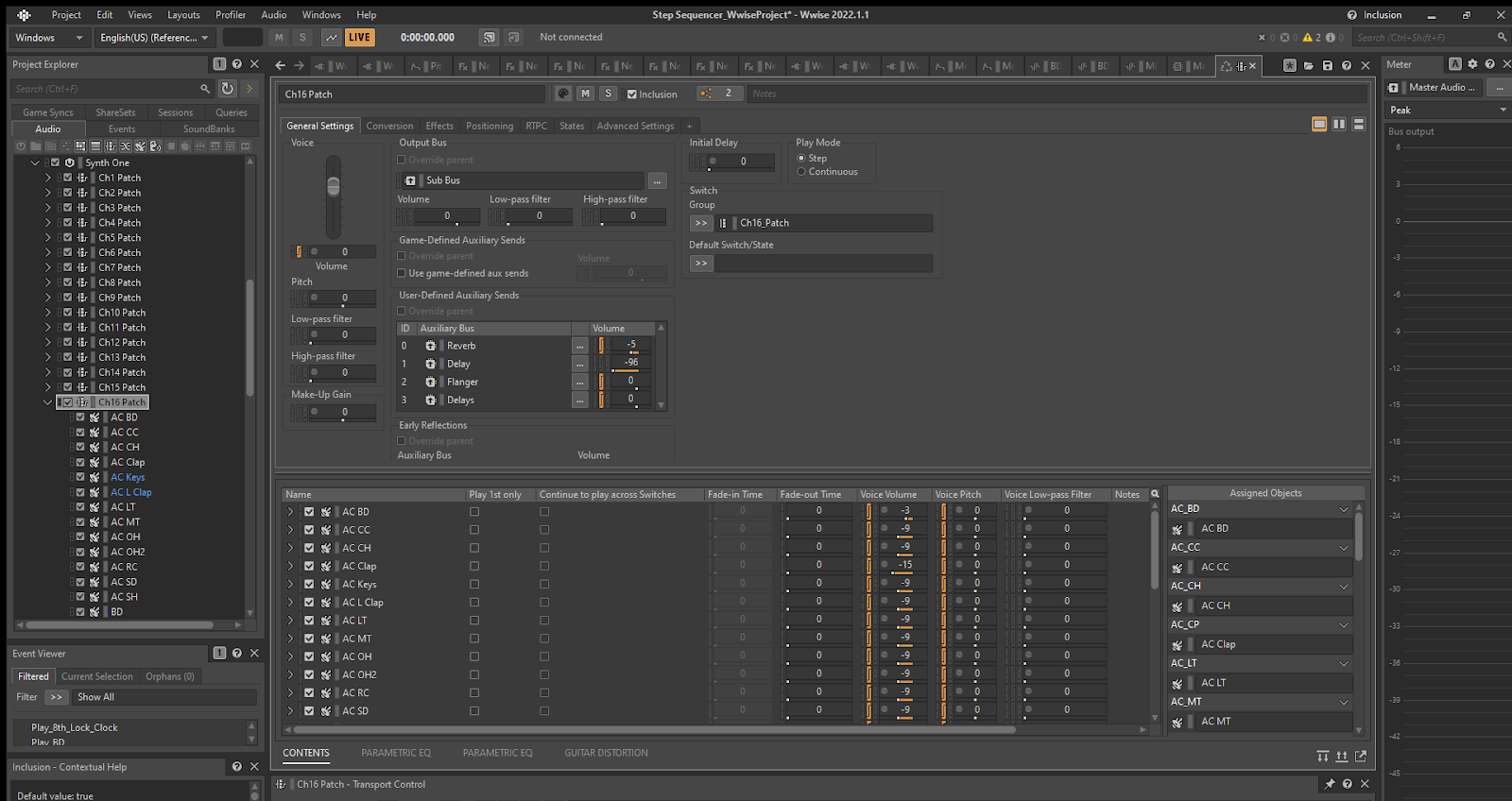
Step Sixteen 要让用户可以自由控制各个滑杆来获得自己想要的声音。为此,我最终不得不创建大量 RTPC。每个声道要 19 个 RTPC,16 个声道就需要 304 个。
除此之外,还有用来调节延迟时间、全局滑杆、播放速度和磁带停止的 RTPC。

效果器
Wwise 中的内置效果器提供有各种用来调节单个声音和整体混音的功能。在这个项目中,我们使用了 Delay、Reverb、Flanger、Distortion、Parametric EQ 和 Pitch Shifter。
我一直很喜欢 Teenage Engineering 的 OP-1 上的磁带停止按钮,所以我想为 Step Sixteen 也设计一个类似的效果器按钮。为此,我在 Master Audio Bus 上添加了 Wwise Pitch Shifter 插件。简单来说,就是通过 RTPC 以及 Unity 中的计时器逐步调低 Pitch Shift 值。
除此之外,Step Sixteen 中还有一个 LFO 效果器按钮。我想以此来随机调节音高值的大小。为此,我向音高指派了一个随机的 LFO,并使用另一随机 LFO 调节其频率。
Parametric EQ
为了对音乐做更多滤波处理,我们使用了 Parametric EQ。通过使用两个频段(一个设为低通/高通,另一个设为峰值),我们可以同时调节多项数值,从而创建在截止点实施谐振增强的低通和高通滤波器。电子音乐的创作中经常会运用这种处理方法。跟内置高通和低通滤波器相比,这样可以更加便捷地调节声音。对于鼓声的低通和高通滤波器,可据此来调节声音;对于全局低通和高通滤波器,则可控制滤波器扫频。
可变延迟时间
不过,Wwise 有个限制:Delay 插件无法向延迟时间指派 RTPC。当然,我们可以设法修改插件的 xml 文件来解决这一问题。但是,这会导致在调节延迟时间的时候出现噼啪噪声。所以,这种方法并不适用。如果有更多的时间,也可自行创建分数延迟插件,确保在调节延迟时间时不会产生杂音。但是,这个项目并没有那么多时间。
最终,我们决定让用户根据需要来在 4 个具有不同固定延迟时间的独立延迟之间逐渐过渡。这并不是一个理想的解决方案。不过,确实可以在 Step Sixteen 中实现可变延迟时间功能,并且不会出现噼啪噪声。
结语
Step Sixteen 项目是个挑战,不过开发当中也充满了乐趣。借助 Wwise,我们得以通过回调、Stinger 和互动音乐系统获得稳定的时钟。通过内置效果器、RTPC 和调制包络,用户可以随意调节并获得想要的声音。我们很喜欢用 Step Sixteen 创作音乐,也很期待各位用它来制作美妙的音乐。
Step Sixteen 现已登陆 Steam:https://store.steampowered.com/app/2407480/Step_Sixteen/


评论