ReaWwise现在已经发布了,我们认为这是一个绝佳的时机来分享打造这款REAPER扩展程序的经过。本文是一个由两部分组成的博客系列的第一篇;我将主要对ReaWwise项目的预生产过程进行分享,而第二篇则会聚焦于ReaWwise具体的开发过程。
我们为什么选择REAPER
游戏音频行业对DAW向来有很高的期望和相当特殊的需求。在绝大多数的DAW中,工作流程都是围绕着时间轴展开的。但基于时间线 (Timeline) 的工作流程真的能非常好的应对交互式音频设计吗?
这里有几个要素可以使DAW在游戏音频工作流程中取得成功:
- 能够分批输出各种形式的内容
- 可定制的界面和工作流程
- 可扩展性
- 自动化或脚本化的便利性
- 快速、轻便、便携
REAPER满足了所有这些条件,其背后的公司Cockos一直在倾听社区的声音。这可能就是REAPER成为满足游戏音频需求的”新星DAW“的原因之一。
一切的开始
我们产生做REAPER集成的想法已经有一段时间了。它首先始于Karl Davis(@karltechno)几年前的作品——Reaper-Waapi-Transfer(https://github.com/karltechno/Reaper-Waapi-Transfer)。这个项目表明存在一种流畅地将音频文件从REAPER传送到Wwise的工作流程。我们想要进一步推动他的想法,并使其更容易被接受。

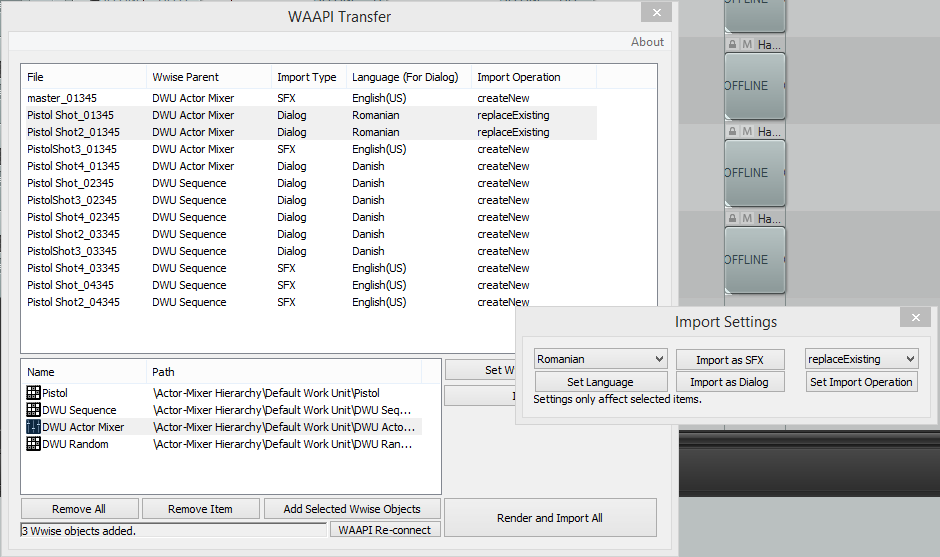
WAAPI Transfer
了解到REAPER在游戏音频社区的影响力越来越大,我们也预料到早晚有一天我们必须采取行动,但在那之前,我们需要了解社区里的人们是如何使用REAPER的。
了解使用案例
我们进行了一系列研究,采访了几个工作室的声音设计师,了解他们的工作流程——他们如何组织他们的内容,以及他们如何定制REAPER。以下是我们的一些观察:
自定义用户界面:虽然REAPER极其灵活、开箱即用,但它并没有为游戏音频提供优化的工作流程。工作室依然需要花时间定制用户界面和工作流程,才能使REAPER有家的感觉。
时间线 (Timeline) 作为画布:大多数用户把时间线 (Timeline) 作为声音设计的大画布。REAPER使导入、勾画和重新安排时间线 (Timeline) 上的片段变得容易。REAPER允许无摩擦和自由形式的声音设计。
区域(Regions):区域通常用于划分时间线 (Timeline) 中的各个区域。它们通常对应于出口的边界。区域也被用来存储元数据。REAPER项目通常包含几十个区域,甚至几百个。命名惯例也用于区域名称,因为区域名称可能会在渲染设置中使用。区域可以用来识别不同的变化、不同的版本、或不同的状态/开关。例如,在一个脚步声项目中,区域可能包含多种变化和多种表面(混凝土、草地、岩石等)。
轨道:人们不仅将水平空间作为画布,还将垂直空间用于组织。轨道可以用来组织数据。它们不只是用来在播放时混合音频。我们曾见过有数百个音轨的项目,其中的静音和独奏按钮被用来集中在项目的某些部分。
渲染设置:虽然REAPER的渲染设置一开始可能有点吓人,但渲染引擎是REAPER的一个与众不同的特点。通配符系统使渲染引擎非常强大。通配符被广泛用于遵循命名规则和一次性批量输出数百个WAV文件。
区域渲染矩阵(Region Render Matrix):同样令人生畏,区域渲染矩阵允许你设置哪些轨道和哪些区域被渲染。该矩阵允许你指定项目的哪些部分在渲染时被混合下来。
子项目:我们已经看到一些工作室使用子项目作为管理大型数据的方法。子项目可以用于内容的抽象和组织。子项目在大型团队中也很有用,可以分工合作,尽量减少源控制的冲突。
自定义脚本:虽然各种各样的脚本通过ReaPack和其他分发系统公开可用,但许多用户实际上已经开发了自己的脚本。ReaScript可能需要一点编程知识才能开始,但它仍然是一个可用于定制REAPER的系统。
第一个原型
在我们对人们使用REAPER的情况以及他们如何使用REAPER有了更好的了解之后,我们开始宏观地定义这个集成应该能够做什么。我们确定了以下两个主要目标:
- 将渲染好的WAV文件导入到Wwise。
- 创建一个Wwise对象结构和渲染的文件。
我们也有一些用户体验的目标:
- 一次设置,快速迭代。
- 对命名规则的有力控制。
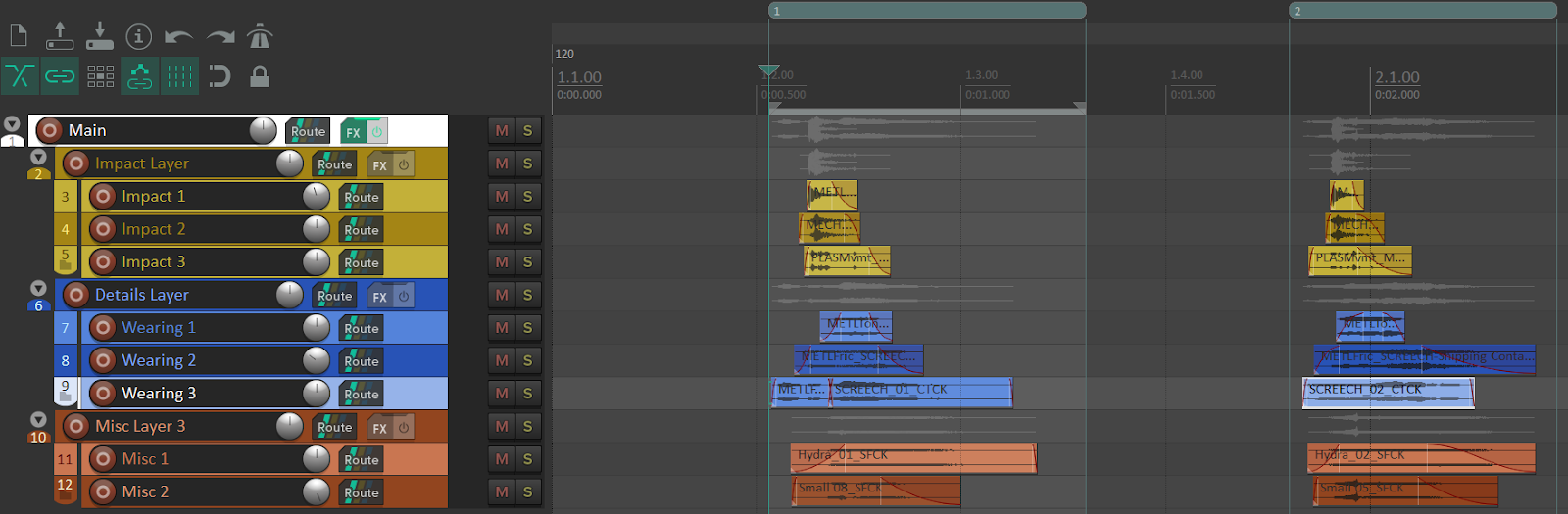
在第一个演示中,我们有一个名为 "FS "的REAPER项目,其中包含两个区域和几个轨道。

一个名为FS的REAPER项目的时间线 (Timeline)
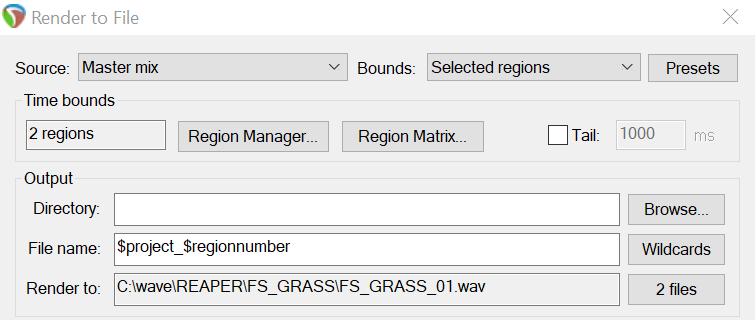
假设我们想创建两个WAV文件,每个区域一个,并使用以下通配符:
- $project。解析为REAPER项目名称,"FS"。
- $regionnumber: 解析为区域编号,"1 "和 "2"。

REAPER的渲染设置
现在,为了将WAV文件导入Wwise,显然会涉及到WAAPI,我们将利用ak.wwise.core.audio.import函数(https://www.audiokinetic.com/library/edge/?source=SDK&id=ak_wwise_core_audio_import.html)。这个函数与Tab Delimited Text Import(https://www.audiokinetic.com/library/edge/?source=Help&id=importing_media_files_from_tab_delimited_text_file)的核心代码相同。
为了演示,这里有一个以制表符分隔的导入文件的例子,它定义了一个随机容器和两个声音,这也可以在WAAPI中完成。
|
Audio File |
Object Path |
|
C:\wave\REAPER\FS_GRASS_01.wav |
\Actor-Mixer Hierarchy\Default Work Unit\<Random Container>FS_GRASS\<Sound SFX>SFX_FS_GRASS_01 |
|
C:\wave\REAPER\FS_GRASS_02.wav |
\Actor-Mixer Hierarchy\Default Work Unit\<Random Container>FS_GRASS\<Sound SFX>SFX_FS_GRASS_02 |
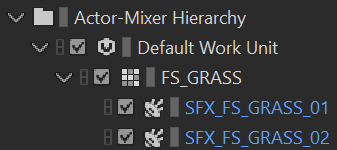
这创建了以下层次结构:

在Wwise中创建的层次结构
然后,如果REAPER允许我们使用通配符系统来命名WAV文件,那么我们很自然的想到应该尝试使用类似的机制来命名将出现在Project Explorer中的Wwise对象。因为最终,它们应该以某种方式相互联系起来。用户应该能够控制WAV文件和Wwise对象的命名规则。
因此,生成对象路径列的通配符”配方“将是:
\Actor-Mixer Hierarchy\Default Work Unit<Random Container>$project<Sound SFX>SFX$project$regionnumber
因此,我们探索了ReaScript所能提供的东西。我们想看看是否有可能要求REAPER在任意字符串上解析自己的通配符,也就是说,不仅是Render设置。然后意识到走不通。所以我们尝试了一个非常粗糙的测试:
\1. 从Render设置中备份文件名字段的值。
\2. 在渲染设置的文件名字段中设置要求的Wwise对象路径。
\3. 查询经过渲染的文件的名称(不再是文件名,而是解析的对象路径)。
\4. 恢复渲染设置中以前的文件名。
TADA!它成功了!我们能够解决原先包含多个REAPER通配符的对象路径。然而,这并不是一个干净的解决。REAPER用户界面在闪动,它牺牲了Render设置的可靠性。
从REAPER团队获得帮助
于是我们联系了Cockos团队,请求他们帮助我们实现目标。问题是:
你能不能在ReaScript中公开一个函数,能够为每个渲染的文件解析一个包含REAPER通配符的任意字符串?
你猜怎么着?他们的反应非常积极并很快就提供了一个具有这个功能的版本。我们马上进行了测试,确认了它真的管用!而接下来的REAPER版本也都包括了这个新功能。我需要向来自Cockos的John Schwartz和Justin Frankel致以崇高的敬意!你们真了不起!
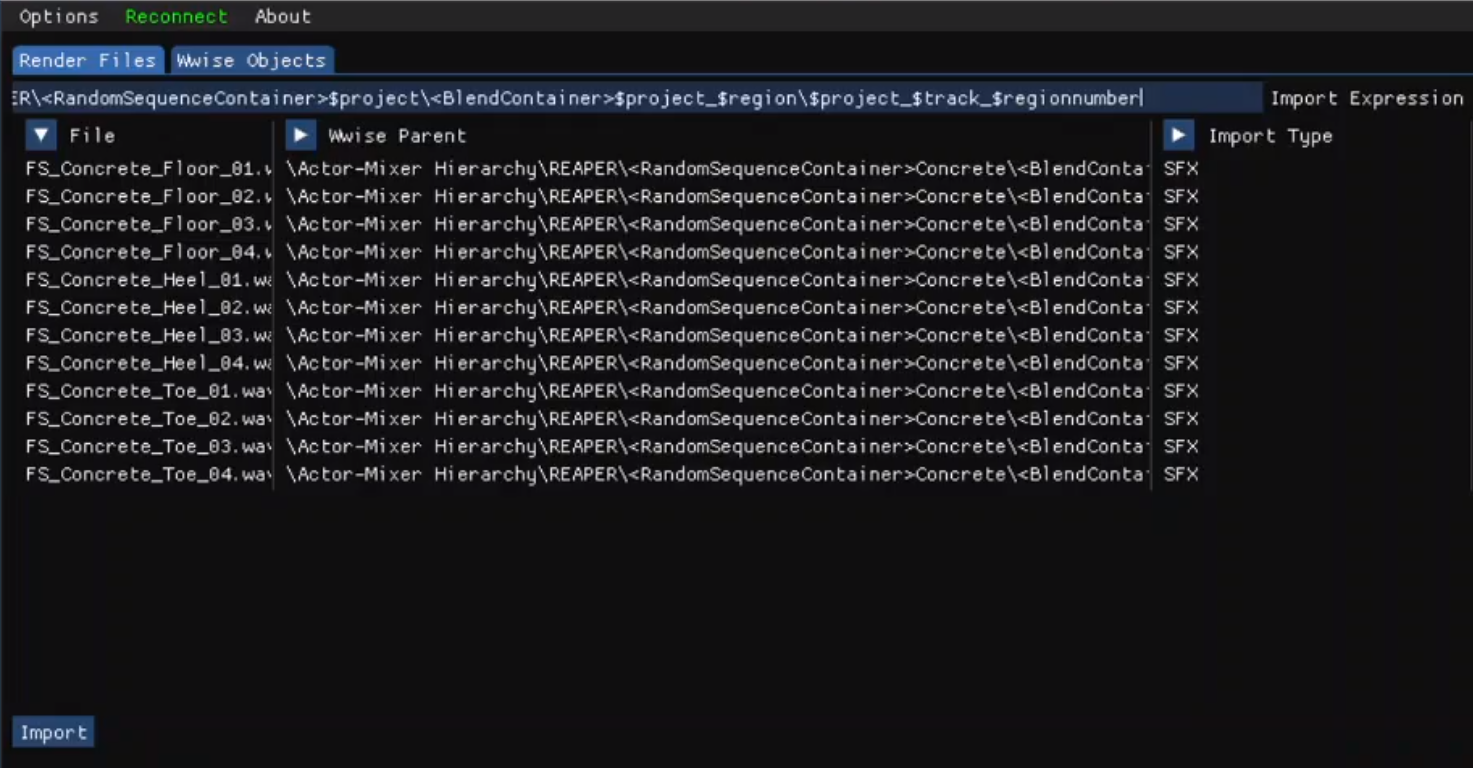
下面是一个早期的原型,显示了另一个被解析为对象路径的包含通配符的导入表达式:

ReaWwise的一个早期原型
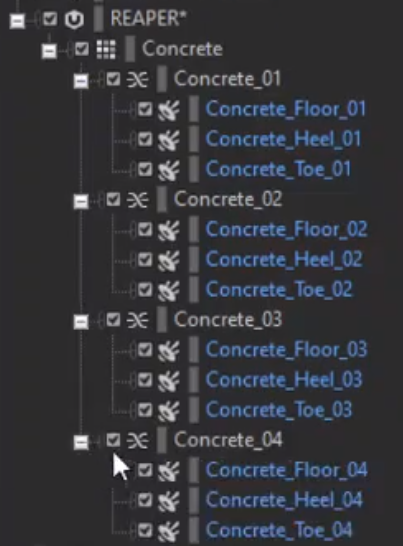
导入后,Wwise中便创建了以下结构:

一个由ReaWwise创建的Wwise层次结构
所以,在这一点上,我们有信心可以达到我们的目标。接下来,我们要做的就是在未来的扩展的用户体验方面下功夫。
用户体验
然后,我们便开始着手对于用户体验的迭代。就像早期的原型一样,这并不会发生在代码中,而是使用静态的模拟小样(MockUp)。之所以使用模拟小样是因为它允许我们进展得更快。针对用户界面的设计,我们让不同的利益相关者参与了讨论,整个设计的迭代过程持续了数周。
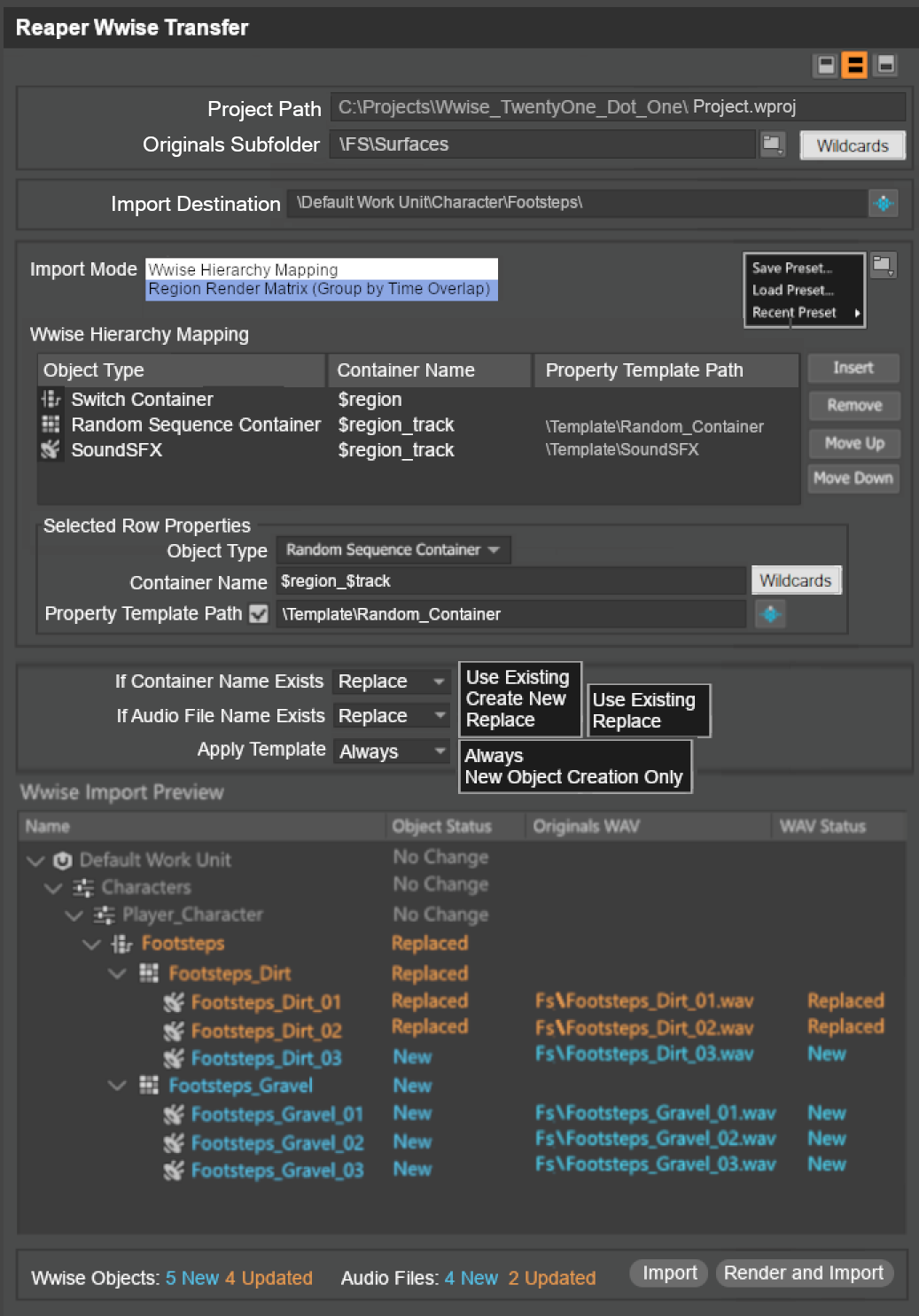
下面是一个早期的拼贴模拟小样,展示了我们迭代的成果。

开发期间制作的ReaWwise模拟图
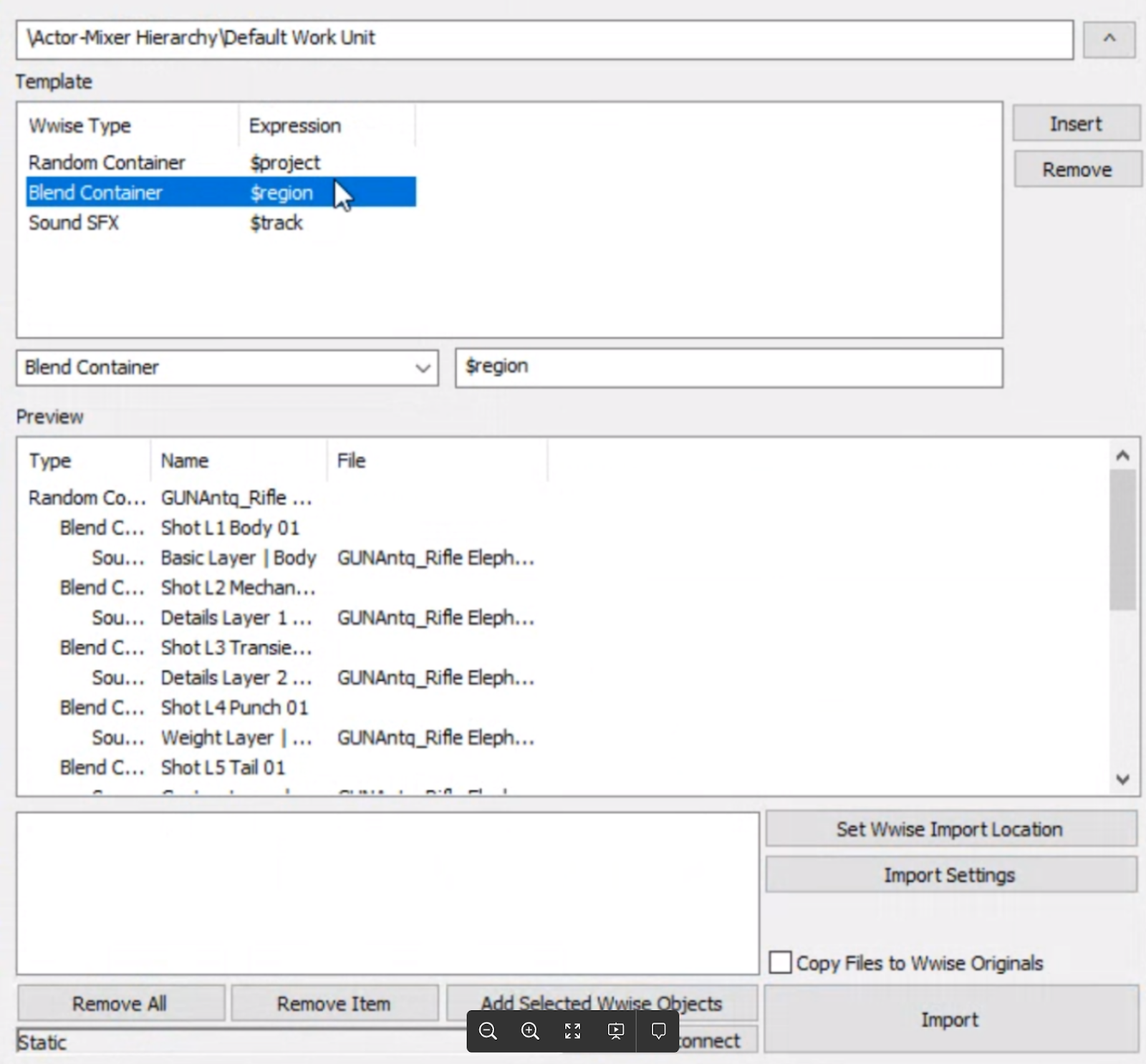
在某些时候,我们会返回到代码中来验证更多的假设,并且用实际的REAPER项目来测试我们的一些想法。此时,新的原型是直接在WAAPI-Transfer代码的基础上制作的,它已经实现了相当多的东西,比如Visual C++设置、Win32窗口初始化、REAPER握手机制、WAAPI通信,等等。

ReaWwise的另一个原型
然后,这个原型被反复迭代、用于演示,并在内部被分享。这使得我们对于方向有了更大的信心。此时我们必须找到一个团队来实现这个项目,并安排这个产品的发布日期!
待续
本博客系列的下一部分,也是最后一部分,将关注扩展的具体开发。你会了解到在原型被确定之后都发生了什么。而这一部分将由ReaWwise的主要开发者Andrew Costa负责为大家分享。


评论