This article was written following the second annual Step Up Your Sound Game Jam, an Android mobile game jam where teams developed one-of-a-kind gaming experiences using Dolby Atmos with Wwise. This is a 5-part series; in this third blog, Oliver, Sean and Karina of the Petricore team dive into their game Sound Haven Highway.

Hi all! We’re Petricore, and we’re here to talk about our approach to the Dolby Step Up Your Sound Jam hosted by Playcrafting. Our team consisted of Oliver Awat on Design and Programming, Sean Sarmiento on Programming, and Karina Sinha on Audio.
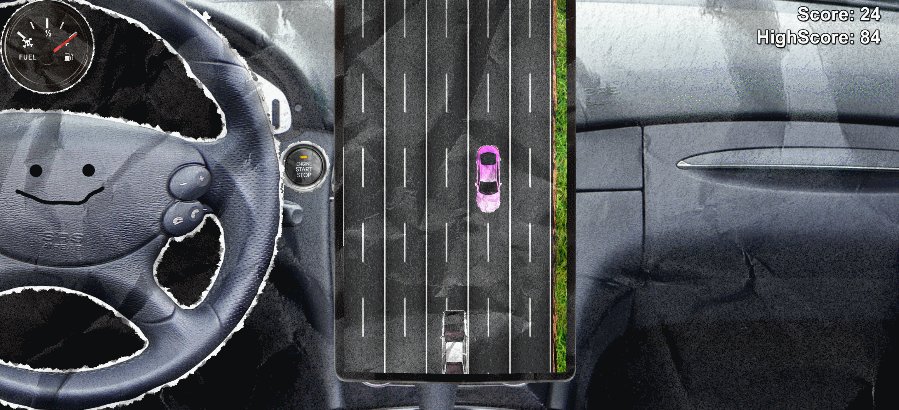
We spent a decent amount of time coming up with ideas for what to make for this jam. Our ideas ranged from a ghost hunting game to a detective/spy themed game, but throughout it all we had a central idea of putting the game’s audio in the spotlight by tampering with what the player can see. Ultimately we decided on an endless driver-style game which combines with the game’s music tracks to give you a rhythm game experience, all while changing your perspective of the oncoming traffic. Don’t try this at home, kids!
Iterative process
A lot of game jams usually have a central theme for contestants to try to follow, but this jam was a little different. Instead of having a theme, we were tasked with making a game utilizing Dolby Atmos. If we were to utilize Dolby Atmos to its full potential, we had to make sure somewhere in the game we had spatial audio–or in our case, use spatial audio as the ‘theme.’
We had the team come together for a brainstorming session at the start of the jam. After considering a number of ideas–some good, some not–we decided to run with the idea of a “blind driving game” in which drivers would navigate a highway by sound clues. That game would later be titled Sound Haven Highway, a nod to the importance sound will play in the project.
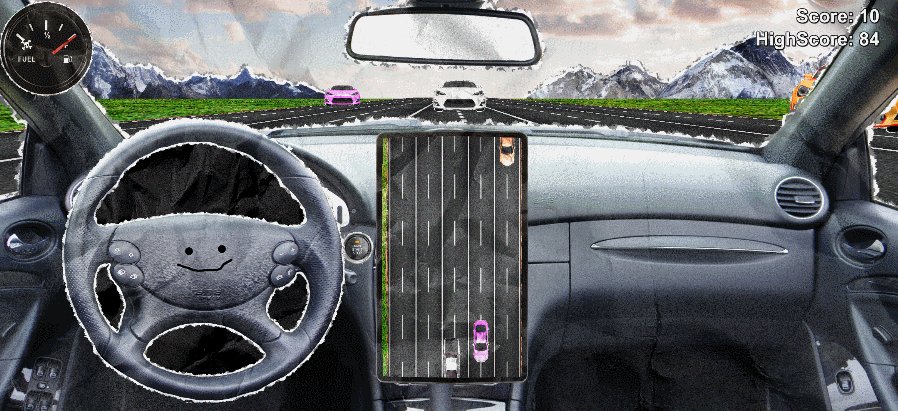
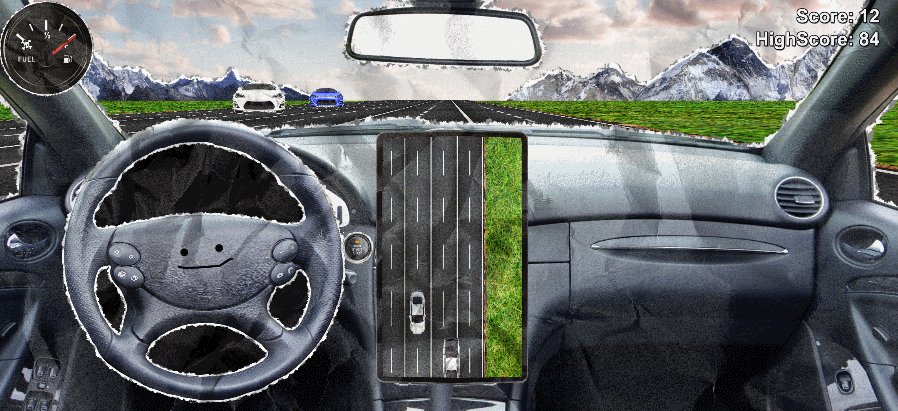
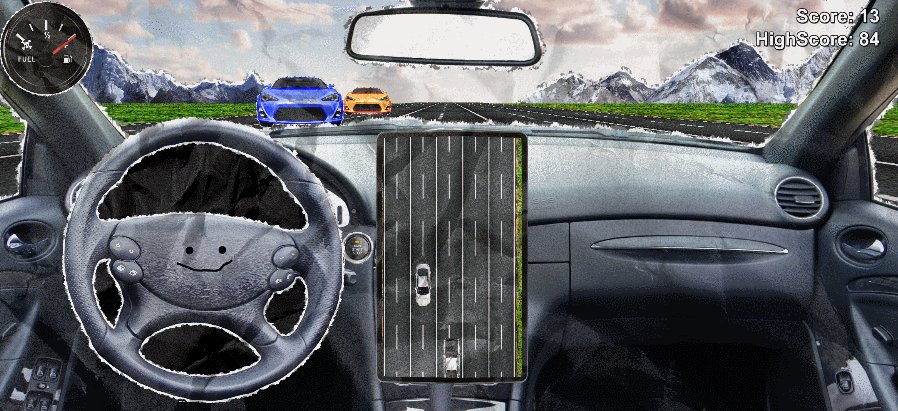
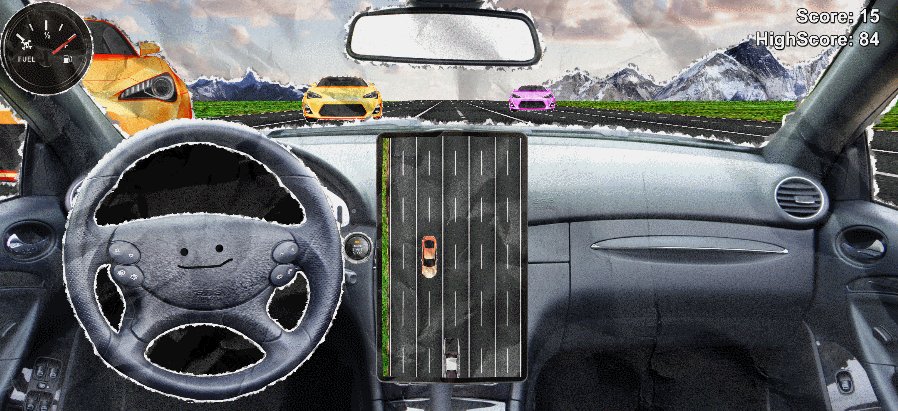
On the gameplay side, our priority was to create a full looping game, so we limited our scope given the time constraints. If we finished early, we could always polish or add some smaller mechanics that would improve the game. The main game mechanics are a highway of cars coming at the player with lane switching for the player, a scoring system and a covering/blocking windshield or visuals.
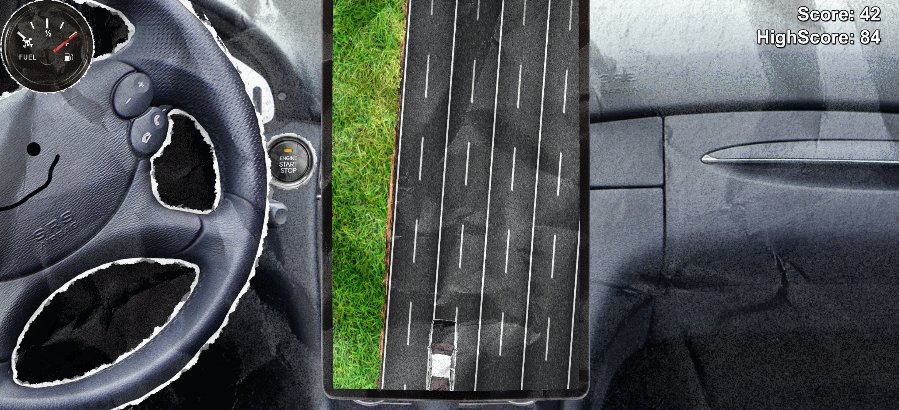
Creating a highway was easy: it was just long strips for lanes with the player starting in the middle. Enemy cars spawn ahead of the player in a random lane, and the enemies would be the ones moving towards the player, this simulates the player driving without them moving at all and the need to create extra roads. That was, in my opinion, the easy part. To have the player change lanes, we implemented an instant lane swap function as in a subway surfer game. It was initiated by pressing ‘A’ or ‘D’; for testing purposes on PC while developing we used keyboard input and planned to create a touch version soon after. We made progress and got our touchscreen movement working. But contrary to our original plan, we tested a fluid movement system on a device with a touchscreen. We loved the drag a lot more as it made it feel a lot more natural as you don’t normally instant lane swap while driving.

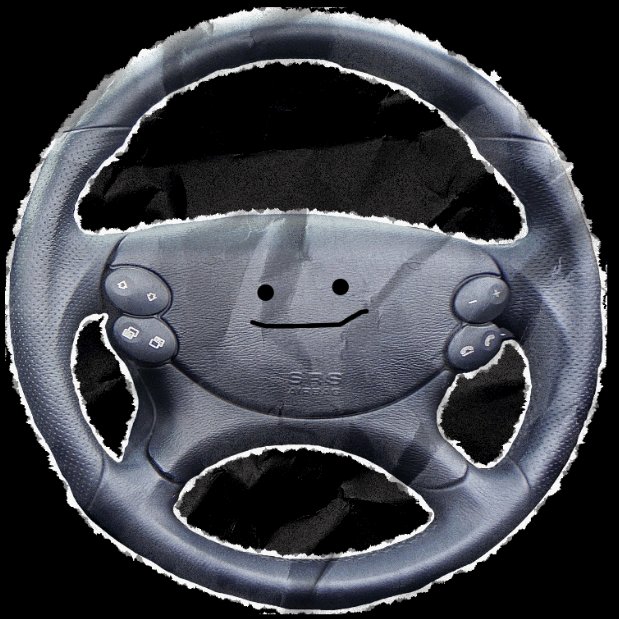
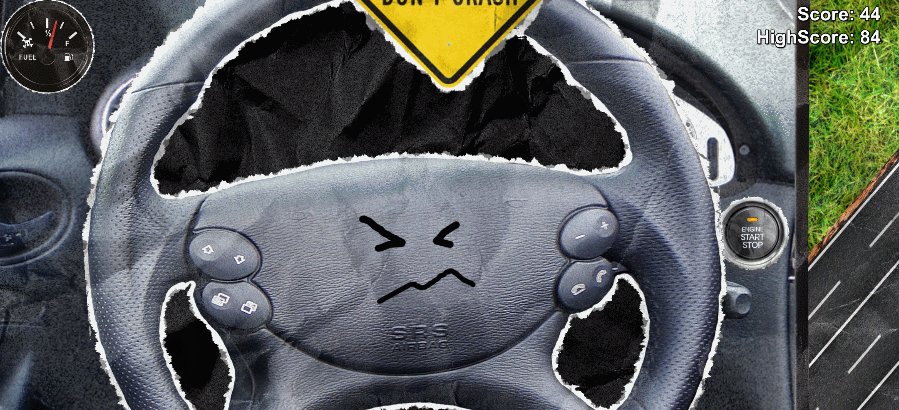
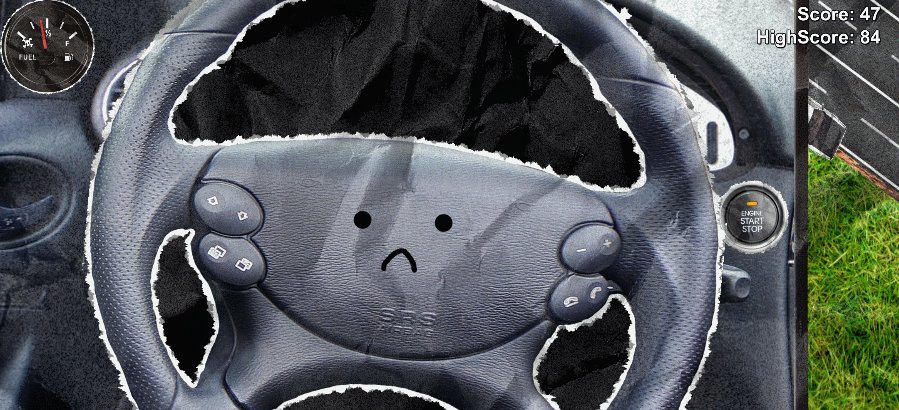
With an endless driver, we needed a way to show progress. Initially, we decided to simply have the player’s score accumulate with time. Once you crashed, the game would be over. After some testing, we realized it was better for the player to have multiple lives to ensure the player could experience the later stages of the game. Since the game gets harder as it progresses, we gave the player a total of five lives. Originally, we had just a crash sound indicating the player crashed or hit another car. Although the game was audio-based, we knew that there had to be some sort of visual indication of a crash as well, so we added a big warning sign when you crashed: a smiley face and a fuel tank to which would serve to indicate the lives left.
Originally, we just had the screen zoom in on the middle console, then zoom to the steering wheel as a way to make the character ‘blind’ to the road. The fast-beat songs of the game’s track inspired us to create a fun screen-shake effect reminiscent of an arcade racing game.

Connecting the Visuals and Audio
With our game heavily relying on sound and music, we looked to tie each aspect of the game (visuals, gameplay, and overall design) to the backing track. We toyed with the idea of increasing and decreasing the tempo of the song based on how quickly the player was going. Keying when cars spawn and move based on the beat was a promising direction, although we eventually shifted over to a more tempered approach, tying the audio more broadly to changes in play as the player progresses through the game.
Since the original idea was to rely only on audio cues to determine how a player navigates around speeding cars, we didn’t do too much with the visuals. After some initial testing, however, it became clear that we would’ve had to introduce the idea of what playing the game entailed and slowly build up to that point when someone is just playing it off of sound cues alone. It’s from there that we came up with a navigation system which displays information as to where oncoming cars are. Starting with the more traditional view for a driving game, we took away more and more information from the player all the while keeping to the same backing beat that everything else is based on.
As for art, we decided to embrace a hand-drawn style for Sound Haven Highway. Basing everything on a magazine collage style (which we coined “Paper Mario but if it was a ransom note”), we found an aspect in which the audio can give life to the look of the game. Creating 2-4 frame animations for every asset, we used the ripped paper edges and the crinkles of each sprite as a means of evoking a sort of storybook-feel that ties everything together with each quarter, half, and full beat.

Incorporating Dolby Atmos
As we designed the game, Dolby Atmos’ 3D spatial audio immediately became a key part of our focus. Since our objective was to have the player rely less on the visuals and more on the audio, we needed the player to be aware of where, relative to them, other oncoming cars were. We used Atmos to get that precise spatial awareness set up and passed on to the player, and the results were quite promising.



댓글