Wwise Authoring API (WAAPI) は、Wwise 2017.1と共に導入されて以来、ソフトウェアデベロッパー達の間で好評です。これまでに、REAPERやSoundminer向けにWwiseインテグレーションが構築されたほか、ゲームスタジオでWAAPIをインハウスツールと合わせて使うケースも増え、例えばゲームエンジンやビルドパイプラインなどのシステムと一緒に使われています。 Audiokineticでも、我々のUnrealインテグレーション内で使い始め、Blueprint経由やネーティブUnrealコントロール経由でアクセスできるようになりました。実際、これも今後のブログの題材にするかもしれません。
今回は、私が現実的なシナリオ用に個人的にビルドしたWAAPIの新しいプロジェクトを3つほど紹介しながら、WAAPIの数多くある機能の一部をデモします。これらのプロジェクトから、皆さん独自のWAAPIの新しい使い方のアイデアが得られればと思います。それでは、最初のプロジェクトからスタートします!
プロジェクトのセットアップ
この記事のプロジェクトはどれも、まず以下を行います:
- GitHubが提供するgit URLを使い、GitHubからリポジトリをクローンします。
- リポジトリのreadme.mdファイルにある指示に従います。
..
Text to Speech (テキスト読み上げ)
Text to Speech をGitHubで公開中
セリフが大量にある制作などで、開発の初期段階で音声レコーディング用の一時的なプレースホルダーを生成するのに、テキスト読み上げ技術を使えます。既にスクリプトがあれば、実際にそこからWAVファイルを生成できます。残念ながら、Wwiseにテキスト読み上げ機能は組み込まれていません。ただ幸運にも、WAAPIとテキスト読み上げエンジンを使ってこの機能をWwiseに追加するのは、実はそれほど難しくありません。テキスト読み上げエンジンは、すでに市場に多く出回っています。品質は、エンジンによって大分違います。非常に良質でリアルなものもあれば、もっとベーシックで、インプリ内容がシンプルすぎて声がロボット風、といったものもあります。無料のものも、有償のものもあります。
今回のプロジェクトでは、Windowsに組み込まれたテキスト読み上げエンジンを使うことにしました。理由は、品質も良く複数の言語や音声で提供され、そしてここが一番大事なのですが、簡単に使えてインストールが一切不要だからです。Windowsテキスト読み上げ機能の入手方法はいくつかあり、例えばWindows C++ SDKや、Windows PowerShellなどで入手できます。

このプロジェクトでは、External Editor機能でスクリプトをトリガーして以下を行います:
- 現在の選択を、Wwiseから取得。
- 選択されたオブジェクトの名前やNotesを抽出。
- Notesからテキスト読み上げWAVを生成。
- WAVをプロジェクトにインポート。
テキスト読み上げを、Wwiseから使う
readme.mdファイルの指示に従い、外部エディタでテキスト読み上げ機能のインストール、ビルド、設定を行います。
- あなたのプロジェクトで、空のサウンドオブジェクトを作成します。
- Notesフィールドに短いテキストを入力します。
- サウンドを右クリックして、Edit in External Editor サブメニューから、text-to-speechを選択します。
- WAVファイルが自動的にプロジェクトにインポートされて、サウンドが赤から青に変わるのを確認してください。
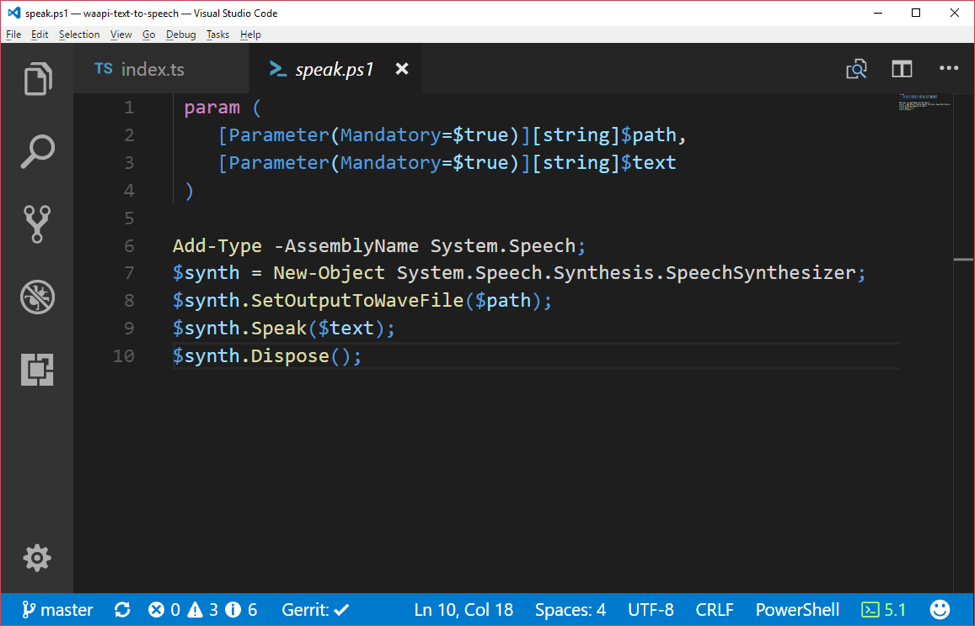
スクリプトの分析
スクリプトの最初のステップで、ak.wwise.ui.getSelectedObjectsを使ってWwiseから現在の選択を取得します。これは、戻り値をオプション指定することで行われます。これらのオプションが、選択中のオブジェクトから特定の情報をWAAPIに戻り値として伝えているのです。ここで具体的に必要なのは、Name、ID、Notes、そしてPathです。1回のリクエストでテキスト読み上げタスクをビルドできて、複数選択にも対応できます。
次のステップは、WAVファイルを生成するPowerShellスクリプトをトリガーすることです。Powershellスクリプトは、Windows組み込みスピーチ合成エンジンを使います。WAVファイルが一時的な場所で生成されます。
最後のステップとして、ak.wwise.core.audio.importファンクションを使って、一時的なWAVファイルをWwiseに持っていきます。
このプロジェクトは、そのまま使ったり、少し変更してサードパーティ提供のほかのテキスト読み上げエンジンで使ったりできます。
..
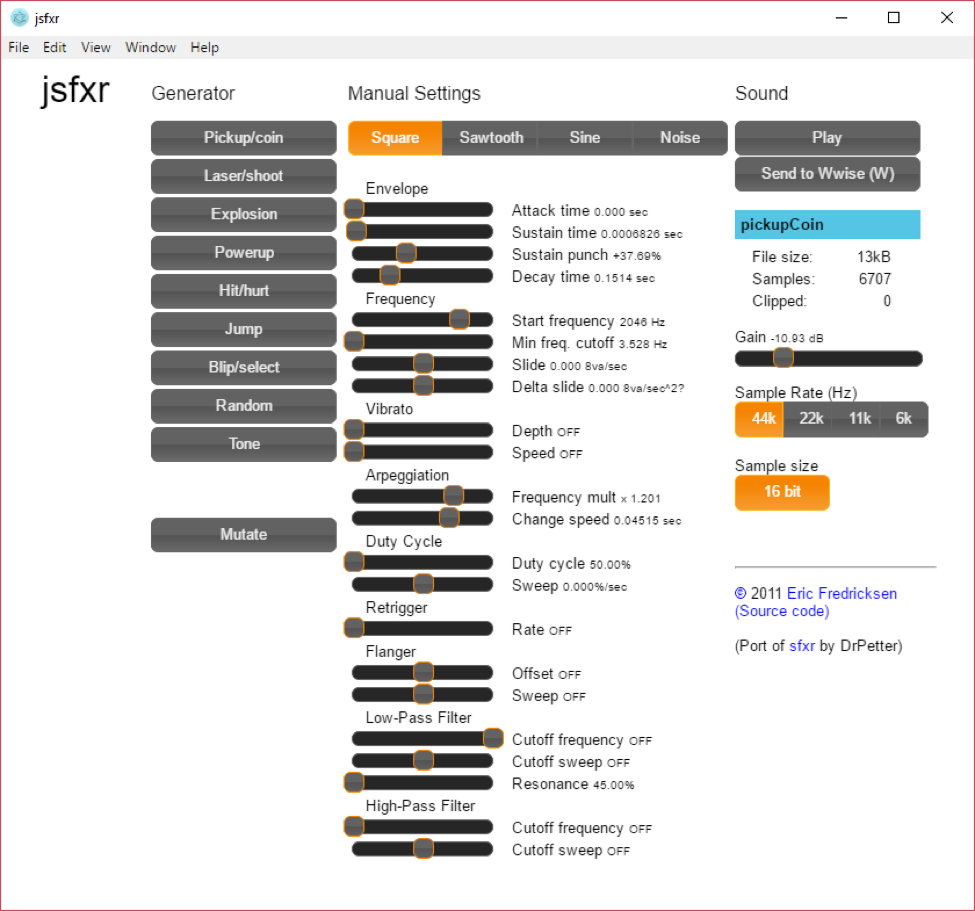
Jsfxr for Wwise (Wwise用Jsfxr)
Jsfxr for Wwise をGitHubGitHubで公開中

このsfxrプロジェクトは、もともとDrPetterが2007年にC++ を使ってコーディングコンペで作成したものです。素早いサウンドデザインツールですが、ランダム化したパラメータに、ランダム化の度合いを制限する巧妙なテンプレートを使って、レトロスタイルのサウンドを作成します。結果はかなり楽しくて、一瞬で得られます。
このプロジェクトは数年の間に非常に人気が出て、その後JavaScriptなど様々なランゲージにポーティングされました。JsfxrはJavaScriptポートの1つです。私はこのプロジェクトをフォークして、以下2つの機能を追加しました:
- ウェブページをElectronデスクトップアプリケーションに組み込み
- Send to Wwiseボタンを追加
WAAPIのインポート機能を使うには、WAVファイルがディスクに保存されていなければなりません。ウェブページがファイルをディスクに書き込むことは、セキュリティ上できないので、Electronに組み込むことでこの問題を解消できますが、これはElectronアプリがウェブページを表示するためのchromiumフロントエンドと、ディスクやプロセスなどのOSサービスをアクセスするためのnode.jsバックエンドの、両方を提供するからです。もともとのjsfxrは、WAVファイルを保存するのにウェブサーバの稼働が必要でした。これは排除してあります。
Jsfxrの実行
レポジトリのreadme.mdの指示に従ってください。
スクリプトの分析
ほとんどのWAAPIのやりとりが、wavefile.ts内で起きます。WAVファイルのコンテンツは、実は全てフロントエンドで生成され、それがElectronのIPCメカニズム経由で送られています。
WAAPIの利用は比較的簡単で、使われるファンクションは、ak.wwise.core.audio.import の1つだけです。コードで新しいサウンドSFXオブジェクトを作成して、そこにWAVファイルをインポートします。ファイル名のコンフリクトを避けるために、全てのパラメータのハッシュをもとに固有のファイル名を作成します。
Import by Name (ファイル名でインポート)
Import by Name をGitHubで公開中
このプロジェクトでデモしている命名規則でWAVファイルをインポートして、Wwise構造やゲームシンクを作成して、スイッチコンテナにオブジェクトをアサインすることを、全て1つのWAAPI ak.wwise.core.audio.importコールで達成でき、ユーザーの操作を一切必要としません。
命名規則は、正しく定義して一貫して使用すれば、非常にパワフルです。命名規則で、タスクを自動化したり、コンテンツをきれいに整理したり、アセットを素早く認識して探し出したりできます。適切な構造の命名規則は、アセット名から情報を抽出する手助けをする正規表現の定義に使えます。それを、ここでデモします。
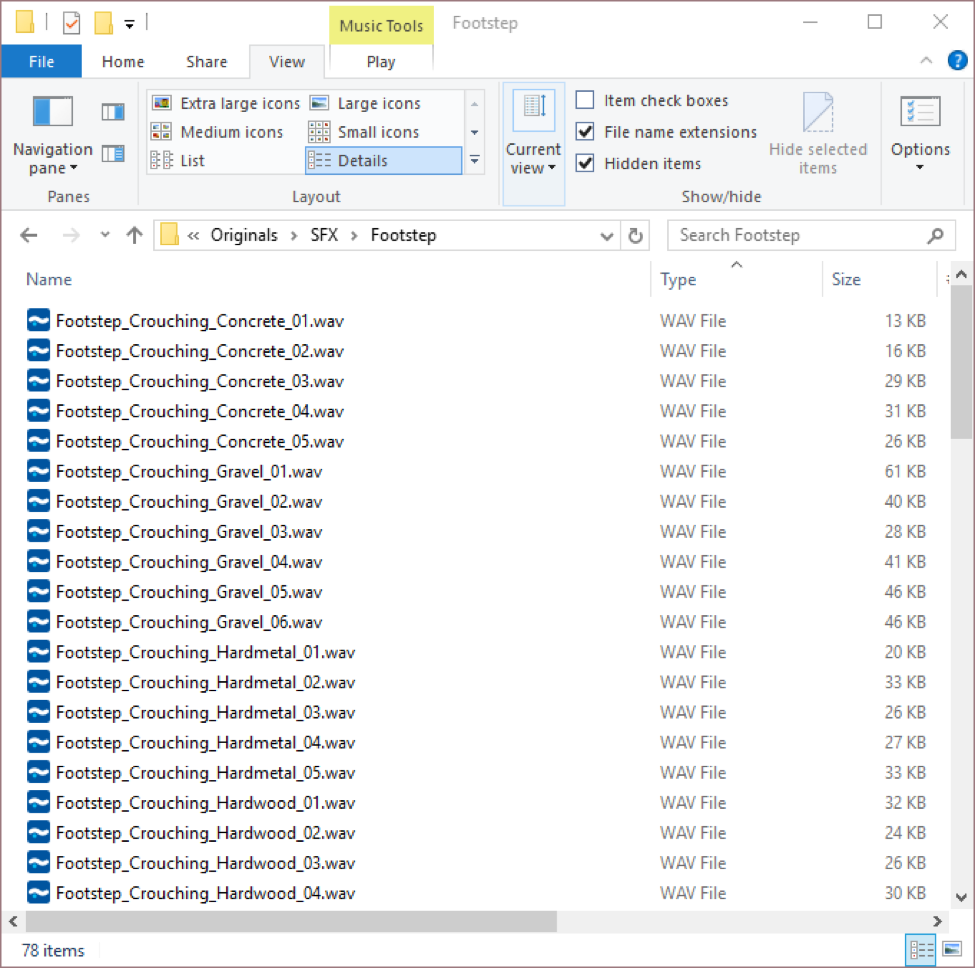
このデモでは、Wwise サンプルプロジェクトの中のWAVファイルをいくつか使っていますが、サンプルプロジェクトはWwiseと共にWwise Launcherでダウンロードできます。以下の通り、ここで注目しているのはフットステップのサンプルです:

これが命名構造です:
<Name>_<Type>_<Surface>_<Variation#>.wav:
内容:
- Name: 最上位コンテナの名前
- Type: 動きのタイプ
- Surface: 地面のタイプ
- Variation#: ランダム化のバリエーションのID番号
スクリプトの分析
正規表現でコンテンツを抽出するのに、以下のコードを使います:
var matches = filename.match(/^(\w+)_(\w+)_(\w+)_(\d+).wav$/i);
この命名規則はおそらく読者のファイルに使えず、ニーズに不十分かもしれません。それでも、このデモの目的は満たします。名前から、コンテナ名やスイッチとの関係性を全て抽出できます。つまり、全てを一回でインポートするために必要な情報を、WAAPIインポートに提供できます。
まとめ
皆さんもこれらのプロジェクトをクローンして、コードに目を通して、実行してみてください。プロジェクトを、ご自分のシナリオに応用できないか、考えてみてください。JavaScriptと、node.jsプログラミングを、勉強してください。
WwiseのExternal Editorと合わせて使うと、可能性が大きく広がります。レポートを表示させたり、自動化タスクを実行したり、あなたのゲームエンジンをコールしたりできます。自由にWwiseを拡張できるのです。
バーナード・ロドリーグ(Bernard Rodrigue)は、WAAPIと、ここで取り上げたサンプルを、アメリカのテキサス州オースティンで2017年9月21~22日に開催されたAustin Game Conferenceで紹介しました。

コメント