自分がUIデザイナー* になったつもりでUIオーディオを検討することを、提案したいと思います。美しくて機能的にまとまったUIを生み出すために、きっと役立ちます。あなたが、プレイヤーのエクスペリエンスの中核を担うシステムをつくろうとしている場合でも、ゲームの中心となる部分の雰囲気や流れを維持しようとしている場合でも、ここに出てくる情報は、計画して作業して反復するうえで、しっかりとした基準点になるはずです。まだこの記事の前半を読んでいない方は、どうぞパート1 から始めてください。
フィードバック |
|
UIデザイン |
プレイヤーが、今の自分の行動を把握し、それがゲームプレイにどう影響しているかを見せるのが、UIの一番大切な役割だとも言えます。これを、フィードバックと呼びます。例えば、ボタンを押すと反応して色が変わるUI。あるいは、スライダーに数値を表示し、ユーザーに正確な値を知らせるUI。特定のボタンを押すと、コントローラが軽く振動するのもUIです。プレイヤーがウェポンを創るときにボタンをクリックすると、そこから金床の火花が飛ぶような短いビジュアルエフェクトなども考えられます。
情報を伝える物理的なフィードバック以外に、心理的なフィードバックも大事な要素です。プレイヤーがゲーム内で何かを購入したときや、友達のリクエストを承諾したときは、ゲームから明るい反応が出ると良いでしょう。逆に、プレイヤーがアイテムを永久削除したときは?あるいは、自分のチームから誰かを排除したときは?そのときの状況に応じて、こういったアクションでプレイヤーに特定の感情を引き起こしたり、引き起こさないようにしたりします。さらに言えば、引き起こした感情の強弱は、あなたが設定したスペクトルの範囲内に配置する必要があります。プレイヤーがUIを通して行動したときに、何が一番、満足感につながるか?逆に、最も後悔の念を抱かせる行動は?
|
オーディオ |
優れたUIデザインから、最高のパフォーマンスを引き出すのが、オーディオの本領です。ゲームのUIからくる物理的な反応、情報、そして感じ方に、オーディオはとても大事な役割を担います。一般的に、ゲームの内容や、開発チームが全体的にどのようなエクスペリエンスを達成しようとしているのかによって、プレイヤーに感じてもらいたい物理的な反応の程度も変わってきます。非常にタクタイルで、クリック感があり、オーガニックなサウンドをデザインしたときは、バブリーでトーナルなサウンドをデザインしたときとまったく異なるエクスペリエンスをもたらします。
敏感に反応するダイナミックなUIを目指すのなら、細かく区分けしたアプローチが適しているかもしれません。例えば、ボタンを一回押すのに、ボタンの挿下音とリリース音のアセットを別々に用意します。さらに、プレイヤーがボタンを押下してからリリースする前に、指またはカーソルをボタンから外して動作をキャンセルしてしまったときに備えて、第3の音を用意することもできます。ボタンに時間的な要素を設定し、どれだけ長く押下したのか、リリースしたタイミングによって、エフェクトを変えるのも可能です。その場合は動作の完了まで徐々に大きくなるサウンドが適していると思われ、多くの場合、何らかの確認音もあるはずです。同時に、動作を完了しなかった(完了確認前にボタンをリリースしてしまった)場合を表す音も必要です。
簡単な単語パズルでは、強力な物理的フィードバックが必ずしも必要ないので、もっと静かな、落ち着いた音をUIで使うかもしれません。一方、舞台が第二次世界大戦であるゲームは、一定の張り詰めた雰囲気を保ちつつ、緊迫感を増大させていくことが予想できます。その場合は、ゲームに参加したときや、ウェポンのロックを外したときに、銃器の機械音が鳴れば、満足感があります。
情報を提供するフィードバックは、もう少し複雑になってきます。分かりやすいのはスキュアモーフィック(skeuomorphic)サウンドを使った表現です。プレイヤーが実行中のアクションを、現実世界の音のようにゲームで鳴らすことを意味します。簡単な例として、キャラクターに名前をつけるときの文字を選択するたびに、キーボードを打つ疑似音を使います。
明示的な感情表現に結び付くフィードバックを出す技やコツは、すでに広く知られていて、サウンドデザイナーの手元にそろっています。例えばハーモニーの調和がとれているトーナル音は、明るい感情的フィードバックに簡単につながり、ハーモニーの調和がとれていないトーナル音は、暗い気持ちに簡単につながります。上昇音は、成功や期待感、幕開けや登場などを表します。逆に下降音は失敗や終了、閉幕や退去などを表してくれます。物が結合したり、定位置に収まったりする音は、満足感や達成感をもたらし、物が壊れたり砕けたりする音は、失望感や痛みを伴います。どれも、UIが何を目的としているのかに基づいて、具体的な感情バランスを生み出すために組み合わせて使う一般的な手法です。
ここでは、物理的、情報、感情の3種類のフィードバックを検討しました。ただしこれらは互いに相反するものではないことを覚えておくことが大切で、3種類のフィードバックをバランスよくゲームの目的に合わせて使うことが、良いUIデザインです。オーディオに関しても、もちろん同じです。
先ほどのウェポン制作の例では、プレイヤーがクラフトボタンを押し、ウェポンを作成すると、ボタンから金床の火花が散る、という流れでした。そこで、金床を打つ調波の共振する心地よい音を鳴り響かせ、その上に熱い鉄のスパーク音を重ねるようなデザインができます。音に質感を加えるために、鉄や皮の合体音をミックスに追加しても良いかもしれません。音のタイミングが映像とぴったり合っていば、ウェポン制作の情報と、アクション達成の物理的な満足感を結び付け、さらにウェポンを完成させたときの気持ちよさを合わせることができ、素晴らしいと思います。さらに踏み込んで、ウェポン制作の失敗の可能性も考慮します。複数あるレイヤの一部を排除したり、置き換えたりするだけで、最小限の物足りなさが生まれ、ウェポン制作が失敗に終わったことをプレイヤーに伝えることができます。この場合、ボタンを押すときの物理的フィードバックは変えず、感情や情報のフィードバックだけを控えめにします。
許容される誤差
UIデザイン
人間であれば誰しも間違えることがあり、あなたのゲームのターゲット層も、おそらく人間だと思います。そのような誤差を許容して設計されたUIは、人的エラーを補いながらも、プレイヤーの邪魔をしません。もしプレイヤーが間違えて別のメニューを開いてしまったとしても、本当に見たいメニューまで比較的簡単に戻れるはずです。また、ショップで間違えてBuyをクリックしても、購入を実際に承認したり、取り消したりする余地があるべきです。そしてエラーが表示されたり、特定の動作を実行することが許可されなかったりしても、ただUIを使っているだけでは、厳格な処罰を受けたような気持にはなりません。

まともなゲームであればほとんどの場合、メニューで簡単に横移動を選択したり、間違いを取り消したりする方法がある。Rocket Leagueでは、Optionsメニューでカテゴリー間を自由に行き来できる。BackボタンやDefaultボタンなどの便利な機能も。
オーディオ
実は、UI音として、ここがややこしいのです。許容してくれるUIオーディオは、人的エラーを相殺する必要はありません(することも可)。しかし、人間が長時間にわたり使うことを念頭に、設計し検証してください。初めて耳にしたときは感動的な音でも、長くプレイしていくうちに何度も聞くと、繰り返し音にイラついたり、集中できなくなったりする可能性を否定できません。リソースを勝ち取るストラテジーゲームでは、リソースが増えるのは、当然良いことです。ところが、リソースを獲得するたびにプレイヤーをほめることに注力しすぎると、効率的なシステムを考えて勝ち進んでいるプレイヤーこそ、音にイライラして邪魔だと感じるかもしれません。成績の良いプレイヤーのほうが効率の悪いプレイヤーよりも感情的な見返りが低くなってしまう矛盾が発生します。このようなシナリオは、デザイナーが実際のゲームを使って何度もオーディオをテストしてこそ、やっと顕わになる欠点です。
同様に、ネガティブなフィードバックの伝え方にも注意してください。プレイヤーをあえてがっかりさせたり、しかったりする音でも、きつい音や耳が痛む音は避けます。ゲームをプレイして耳鳴りがするようでは、誰も喜びません。自分の設計したネガティブなフィードバックが、これに該当しなくても、本当に必要な音なのかを、常に気にしてください。前節のウェポン制作の場面は、恰好の例です。ウェポン制作に失敗したことが、ランダムに発生したイベントであれば、プレイヤーをあえてしかる意味はありません。ポジティブなフィードバックを消したり小さくしたりするだけで、充分に効果があるはずです。
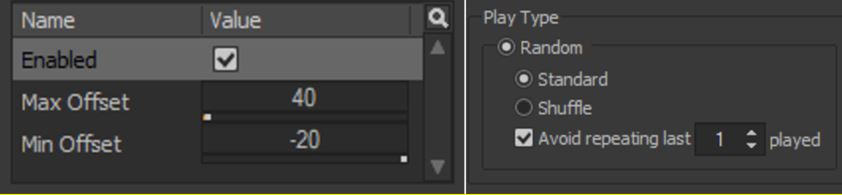
最後に、自分に有利な実装方法を考えることを、提案したいと思います。ときには、少しずつ違うバリエーションのある数個の選択肢からランダムに音を選択したり、ピッチをわずかに変更できるランダム設定を使うだけで、反復感を回避できます。また、もっと複雑なシナリオでは、オーディオという観点で、そのゲームの各種セクションがどれほどアクティブなセクションなのかを見極め、サウンドミックスが少しずつ発展させるような設計が向いているかもしれません。

アセットやパラメータをランダムに選択することで、オーディオの反復による疲労感を回避。
再利用
UIデザイン
再利用を念頭にデザインしたUIは、全体がまとまりやすい傾向にあります。再利用とは、パターンや、形状や、動作など、UIのすべての側面をモジュールに分けて利用するという考えです。例えば、ヒーローのマジックスキルのボタンは〇、フィジカルスキルのボタンは四角だとします。スキルツリーを表示するときに、この相互関係を保ったままにするのも、1つの考え方です。。また、ヘルスバーの色は赤で、スタミナバーは緑だったとします。これに関連して、ヘルスを復活させるアイテムは赤のバックグランドにして、スタミナ復活のアイテムは緑のバックグランドにする方法が考えられます。UIデザイン全体で一定のパターンを繰り返し利用すれば、新規プレイヤーが使い方を素早く習得できるほか、ベテランのプレイヤーも効率的に自信をもって遷移でき、ささいな細かい情報を記憶する必要もありません。
オーディオ
サウンドレイヤを再利用したり、複数のアクションで同じアセットを共同利用するだけでも、UIオーディオの一貫性が強化されます。この手法が単純明快なときもあります。例えば、オプション画面でトグルするときの音は、設定画面でトグルするときと同じものを使えばいいだけで、そうしたほうが適していることが多いです。もっと複雑なアクションでも、同じ方法を採用できることもあります。
ゲームで、プレイヤーがあるアイテムを使ってヘルスを補充するときに、サウンドデザイナーはおそらく、それを音で伝えます。ではさらにヘルス補充を続けて、超過補充したときに、一時的なHPブーストがあるとしたら?完全に新しい音をつくってあげることも、当然できます。すでにあるヘルスサウンドを再利用するだけでもいいのですが、それでは特別な盛り上がりの重要性が見落とされてしまいます。別のやり方として、同じヘルスサウンド(または同じ主要レイヤ)を使いながら、別のレイヤを追加してデザインすることもできます。あるいは、同じヘルスサウンドを使い、もっと劇的になるように、そのままエフェクト処理を追加するというアプローチもあります。結果としてプレイヤーは、そのサウンドとヘルス補填を本能的に結び付け、同時に、特別な力を得たことを瞬時に気づきます。

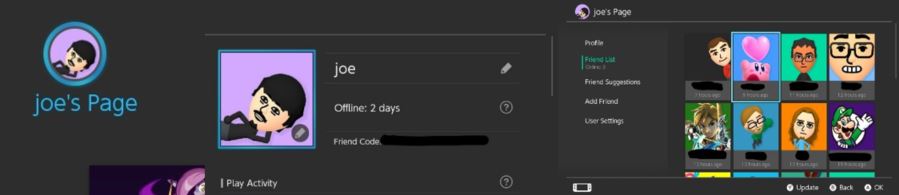
Nintendo Switchでは、自分のプロフィール、自分のプロフィール写真、友達のプロフィール写真のどれを強調表示させても、同じサウンドが使われる。
組み合わせて使う
ここまで説明してきた各指針は、互いに独立して存在していません。どれも、ほかのすべての指針と必ず、何らかのかたちで重複しています。再利用 は フィードバック を改善するための優れたツールです。許容される範囲 は、 構成 に作り込んでおくべきです。シンプル性 は、 可視性 を向上させるのを助けてくれます。ゲーム音のUIをデザインするときに、このことを忘れなければ、自分のクリエイティブな力が発揮されるような、奥が深くて強力なツールボックスが保証されます。今回はUIに特化して書きましたが、たぶんもうご想像のとおり、どの指針もほかのゲーム要素に応用できます。UIの可視性に関するポイントを、ダンジョンのクローラー生物の、コアとなるゲームプレイループのサウンドデザインに応用するには?UIのフィードバックに関するポイントは、ファイティングゲームのフィーリングを改善するのに活用できるか?自分たちの状況に合わせて、ここであげたアイディアを展開してみてください!前述のとおり、迷子になりかねない裏道や落とし穴がいっぱいのコンセプトばかりです。
UIの作業をするときに、ゲームのアクセサビリティも頭に入れいておくようにします。アクセサビリティを考慮したオーディオに関する検討は、まったく別のトピックになってしまうので、ここでは細かく述べません。それでも、ここに紹介した考え方は、特定の周波数帯域が聞きづらかったり、視覚障害があったりするプレイヤーへの配慮も可能であり、また、配慮すべきだと思います。**
もう一つの 非常に重要 な点ですが、UIを、あなたが設計するオーディオでサポートして強化するには、コミュニケーションが鍵なのです。できるだけ早い段階からUIデザイナーと会って話をしてください!彼らの会議に参加してみるのです。そして、 資料を見せてもらえないか、聞いてください。UIを検討するオーディオ側のミーティングがあれば、彼らにも声をかけてみてください。話し合えないチームほど、プロジェクトの障害になるものはありません。オーディオの部外者から出てくる知識や提案から、驚くほど学べるかもしれません。
この記事を書く上で、エミリオ・G(Emilio G.)やジョージ・ロボ(George Lobo)のプロとしてのアドバイスをいただき、感謝しています。
*なお、私はプロのUIデザイナーなんかではありません。単なるサウンドデザイナーです。もし本当のUIデザイナーが、私の記事を読んで間違いに気づいたり、反対意見があれば、そのような批判や助言を歓迎します!
**目の不自由なプレイヤー向けのオーディオデザインについて詳しくは、 エイドリアン・クズミンスキ(Adrian Kuzminski)さんが以前、Audiokineticのブログで書いた記事 がぴったりです。


コメント