ゲームのユーザーインターフェースがプレイヤーのエクスペリエンス全体にあまり影響しないようなケースも、ときにはあるかもしれません。また、モバイルゲームの多くでみられるように、ゲームの大部分がUIとのやり取りとなることもあります。あなたの今のプロジェクトがどちらに該当するにしろ、ゲームオーディオの分野では、ゲームのほかの様々な要素と協調しながら成立するソニックエクスペリエンスをつくり出すことこそ、わたしたちの責務です。間違いなく、優れたゲームオーディオはそのゲームのシステムや、ビジュアルや、ストーリーや、ワールドと、一緒に作用します。UIも例外ではありません。
今回は、自分がUIデザイナー* になったつもりでUIオーディオに携わることで、美しくて機能的にまとまったUIを生み出す方法を紹介したいと思います。あなたが、プレイヤーのエクスペリエンスの中核を担うシステムをつくろうとしている場合も、ゲームの中心となる部分の雰囲気や流れを維持しようとしている場合も、ここに出てくる情報は、計画して作業して反復するうえで、しっかりとした基準点になるはずです。
UIデザインの領域は広く、学術論文や諸説などの迷子になりそうな裏道が無限にありますが、今回の内容に沿って、いくつかの基本的な指針を深掘りして話を進めます。UIデザインの主な指針をあげると言っても、聞く人や見る場所によって、答えは違います。決定的な項目ではありませんが、UIの考察にあたり活用できる一般的な指針を、いくつかまとめました:
シンプル性
構成
- 可視性
- フィードバック
- 許容される誤差
- 再利用
まず、上記のそれぞれの指針について、純粋にUIデザインの観点からみた意味について考えます。次に、そこから発展させ、ゲームのUIをオーディオで強化するための具体策について述べます。それではさっそく、上から順にみていきます!一番手は...
構成
|
UIデザイン |
良いUIデザイン構成とは、全体的に統一された明確なUI構成を意味します。はっきりとしたマクロ的な「全体像」があり、この枠組みの中に小さな要素が入ってきます。グループ分けの方式、ととらえることもできます。UI要素のうち、お互いに関連性のあるものは、同じグループに入れたり、ビジュアル的な共通デザインをもたせたりします。逆に無関係な要素同士では、目的を誤解しないように、充分な分離が必要です。ヘルスバーと、スタミナバーは、よく隣同士に表示され、ビジュアルデザインも似ています。同様に、この画面に、残弾数と現在のウェポンも隣り合わせで表示するのが一番ですが、ヘルスやスタミナとは分けた方が良いです。
理想的には、この構成に一貫性をもたせ、対象範囲が変わっても準拠しやすいようにします。シンプルかつ適切な1つの事例として、インベントリ画面を想像してみてください。スクリーンにはウェポン、食料、アーマーの3つのサブカテゴリーがあります。プレイヤーのウェポンのレイアウトをどう表示させるにせよ、プレイヤーの食料やアーマーも、同じような様式で表示させた方が、一般的に、理にかなっています。グリッドと、ドロップダウンメニューと、ラジアルメニューが混在すれば、不器用に見え、迷走しているように思われます。
|
オーディオ |
私たちサウンドデザイナーは、与えられたUIの構成を反映させるように努めるべきだと思います。もし、ゲームでインベントリメニューとマップメニューがはっきりと分かれていれば、私たちのUIサウンドも、同じように2つのグループに分けてデザインするべきかもしれません。と同時に、どちらのメニューにも共通する特徴や機能も必ずあるはずです。
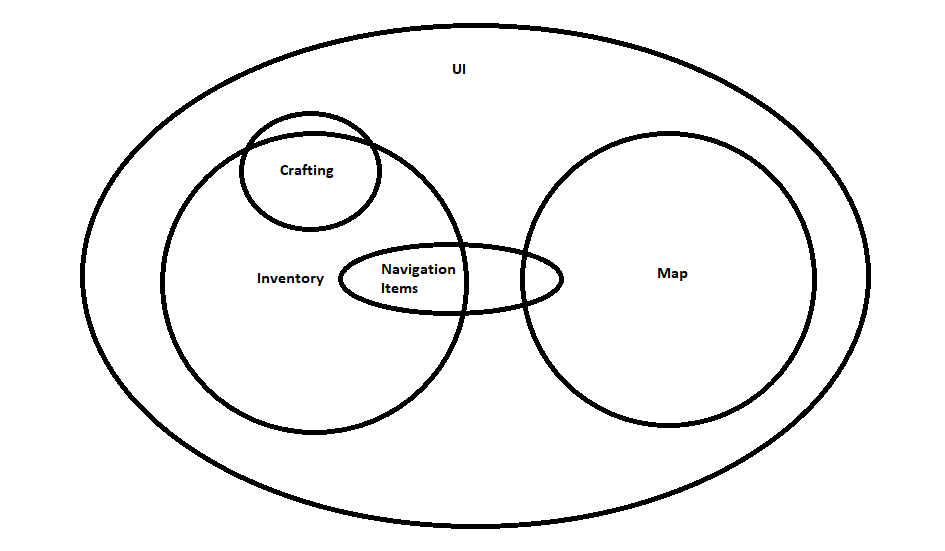
この観点でいうと、ゲームのサウンドデザインに取り組む上で、ゲームの構成を頭の中で思い描けた方が役に立つでしょう。任意に設定した事例ですが、下図のようなベン図を使えば、UIの構成にのっとったサウンドの区分けの仕方が、全体像として浮かび上がってきます。ここでは、アイテムを使ったりCraftingでつくり出したりできるInventory画面と、Navigation専用のアイテムも使いこなせるMap画面があると仮定します。

UIの構成を可視化した、ゲームの構成図
この図式から見えてくる1つのアプローチは、インベントリとマップのどちらかのアクションに関連する、特定のレイアを複数集めた、パレットを用意することです。例えばプレイヤーがナビゲーションアイテムを使うと、主にイベントリレイヤからくるサウンドがいくつか聞こえ、そこにマップのパレットから控えめな要素をいくつか入れます。そこでプレイヤーが創作的なアクションを行うと、インベントリのパレットに基づく音の、特別なサウンドグループが聞こえてくるようにします。連続した処理を設定したり、カテゴリーごとに音のかたちやリズムを変えたりすることで、同じようなアプローチをとることができます。どのようなアプローチでも、常に、すでにある構成に沿って進めることを忘れないでください。
シンプル性 |
|
UIデザイン |
|
UIのデザインにおける「シンプルさ」の目的は、文字通りシンプルにすることです。もっとスマートな言い方をすれば、クリエイティブな人たちが何世代にもわたりマントラのように唱え続けた言葉があります。“K.I.S.S.": Keep It Simple, Stupid(シンプルにしときなよ、バカ)。 |
|
UIのデザインでシンプルという方針は、インターフェースを、そのタスクに必要とされる以上に複雑にしてはいけない、ということです。ほとんどの携帯電話で、音量ボタンは、持ったときにちょうど良い位置にあるはずです。音楽を聴いている最中に、わざわざ設定メニューを3層ほど掘り下げないとボリュームを調整できないのであれば、誰もがうんざりします。音量を大きくするボタンと、小さくするボタンがあれば充分なのです。それ以上(例えば最大音量のボタン)を追加する必要はなく、おそらく、かえって使いやすさが悪化してしまいます。 |

2016年のDoomのラジアルメニューは、ボタンとアナログスティックを同時に1つずつしか使えず、タスクを単純化させる代表的な方法である。
オーディオ
|
同じように、シンプルなタスクには、シンプルなオーディオさえあればいいのです。個々のサウンドのバランスと、差分と、背景状況によって、プレイヤーに与えるインパクトが大きく左右することは、サウンドデザイナーなら誰もが分かっています。明るさの設定を変えるたびに、大砲や大げさな機械音が鳴り響くのでは、スタートボタンで得られるはずの満足感を提供できるはずがありません。もちろん、私は今、大げさに表現しましたが、言いたいことを分かってもらえると思います。 |
|
同じようにして、私たちはオーディオを実装するときに、その目的を意識して選ぶべきです。違うボタンをクリックするたびにクリック音が無限に変わっていくようなサウンドデザインのアルゴリズムは、導入するのに楽しいかもしれませんが、実際はプレイヤーのエクスペリエンス向上に貢献しないと思います。かえって混乱を招くだけです。逆に、UIがいくつかのダイナミックなレイヤで成立しているのに(メニューで設定を変えると別のメニューのレイアウトにも影響する、など)、シンプルさにこだわりすぎてダイナミックに変化するUIを反映できなければ、それも問題です。状況に合わせるからこそ達成できる、妥当なバランスというものがあるはずです。結局、サウンドのシンプルさや複雑さは、具体的な目的を念頭に決めるべきです。 |
可視性(可聴性) |
|
UIデザイン |
|
UIのデザインの可視性は、プレイヤーがいつでも、好きなときに、知りたいことを見つけられる、ということが指針となります。もちろん、見たくない情報は見せるべきでなく、余分なものは、できるだけ取り除くようにします。もしヘルスバーを見るために別メニューを開く必要があれば、プレイヤーにとって耐えがたく面倒です。一方、プレイヤーがHUDに今の音量を表示させておきたいような状況は、ゲームではあまり考えられません。 |
|
可視性のレベルも様々です。多くのゲームに、ヘルスバーとスタミナバーの両方があります。通常は、ヘルスバーの方がスタミナバーよりも大きく見えやすく表示されます。普通のゲームデザインでは、プレイヤーがスタミナよりもヘルスをチェックしたがるからです。 |

「ゼルダの伝説 ブレス オブ ザ ワイルド」のHUDは非常にミニマリストで、ヘルス以外のHUDはすべて非表示にできる。プレイヤーが、必要なものと余分なものをある程度、自分で決めることができるケース。
オーディオ
当然、ゲームのオーディオはプレイヤーの 目 に映るものとは別ですが、耳に聞こえるサウンドを選定してあげることは重要です。これが、ややこしいのです!ゲームでどの情報が重要で、どれが重要でないのかを判断するには、ゲームのデザイン目標をしっかりと理解しておく必要があります。また、サウンドの最終ミックスがゴチャゴチャしすぎず、必要なときに、大切なUIサウンドが聞こえるようにするには、サウンドチーム内の優れた計画性と協調性が欠かせません。
|
例えば、オンラインのファーストパーソンシューターゲームを開発しているとします。この類のゲームは一般的に、常に画面に目を向けておかなければならないので、プレイヤーの注意力を邪魔しないようにします。その場合、一部の動作音は完全に排除しておくのも1つの手です。例えば公開チャットをしていても、メッセージが入るたびにアラート音が鳴れば、気が散ります。一方、友達からセッションの招待があれば、多少は気を引きたいものです。ただし、その音ははっきりしつつ、控えめにします。プレイ中の今のセッションのイベントと勘違いさせたり、今のセッションのミックスを妨害して敵の足音のような重大サウンドを隠してしまったりするのは、論外です。 |
|
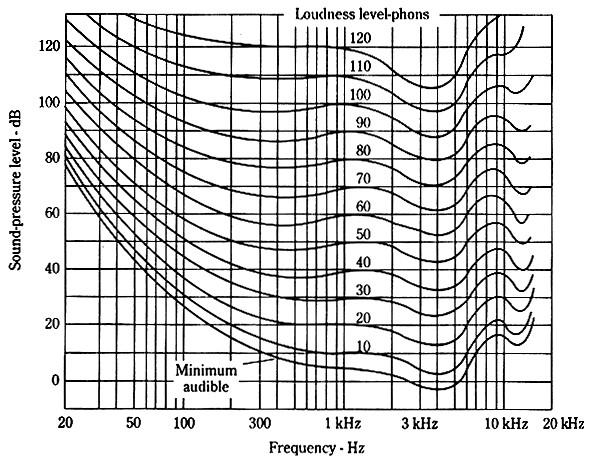
となると、いつ、プレイヤーの注意を引くべきか?もっとカジュアルなソーシャルゲームでは、友達のリクエストやゲームへの招待が入ってくるときに、必ずプレイヤーに知らせたいと思うかもしれません。そのようなときは、人間の進化の成果である聴力の強みを有効利用すると、驚くほど効果的です。クリック音的な一時的な素材は、ミックスの中でも際立ち、3D空間における音の位置も感じさせてくれます。短時間でボリュームの大きくなる音があると、私たちは直観的に、何かが急速に近づいてくるような気になり、自然と耳がその音に向きます。さらに、人間の声はだいたい1kHzから5kHzの範囲にあるので、その範囲の音は、自動的に聞き取ろうとします。その中でも特に気になるのは、赤ちゃんの泣き声の範囲で、4kHz前後です。デフォルトで設定されている着信音や携帯のアラート音は、実はこの特徴をそのまま利用しているのです! |

フレッチャー゠マンソン曲線は、人間の耳が異なる周波数をどのように聞き取るかを示す(別名、等ラウドネス曲線)。赤ちゃんの泣き声と重なる4kHzの範囲で、急に下がる。
|
もし、思うように音が目立って聞こえなければ、ダイナミックミキシングがあなたの味方です。サイドチェインを使ったり、特定の種類の音を一時的にフィルターで排除したりすると、強調させたいイベントが絶対に注目されます。最初にあげた指針のうち、今回みたのは、まだ最初の3つだけです。でも、心配無用です。パート2では、残りの指針を検討しながら、こういった情報を取りまとめて、最終的に私の意見を述べたいと思います。 |
|
この記事を書く上で、エミリオ・G(Emilio G.)やジョージ・ロボ(George Lobo)のプロとしてのアドバイスをいただき、感謝しています。 |
|
* なお、私はプロのUIデザイナーなんかではありません。単なるサウンドデザイナーです。もし本当のUIデザイナーが、私の記事を読んで間違いに気づいたり、反対意見があれば、そのような批判や助言を歓迎します! |


コメント