I built my first game, inter-view, because I was trying to make the transition from composing for film into composing for games, and I wanted to show potential clients that I know how to do the whole interactive music composition and Wwise implementation thing. It turned out that I really loved the process of making an interactive music focused game, so I decided to make another. My name is Megan Carnes, and this one is called Divinuet.
Divinuet is a game for PC and Mac that generates unique musical experiences based on tarot readings. If you’re unfamiliar with tarot, this article is a good introduction. The title, Divinuet, is a portmanteau of “divination” and “minuet,” which my very clever friend M Gewehr came up with.

The game has two main phases- the reading phase, in which the cards are shuffled, dealt, and revealed, and the generative phase, in which the game generates unique music and art based on your specific combination and order of cards. For this post, I’ll be focusing on the music that plays during the reading phase. This is because I’m still working out some of the specifics of the music system for the generative phase, and also this would be a ridiculously long blog post if I tried to fit everything in. I’ll be writing a part 2 that will focus on the music for the generative phase soon!
The Music
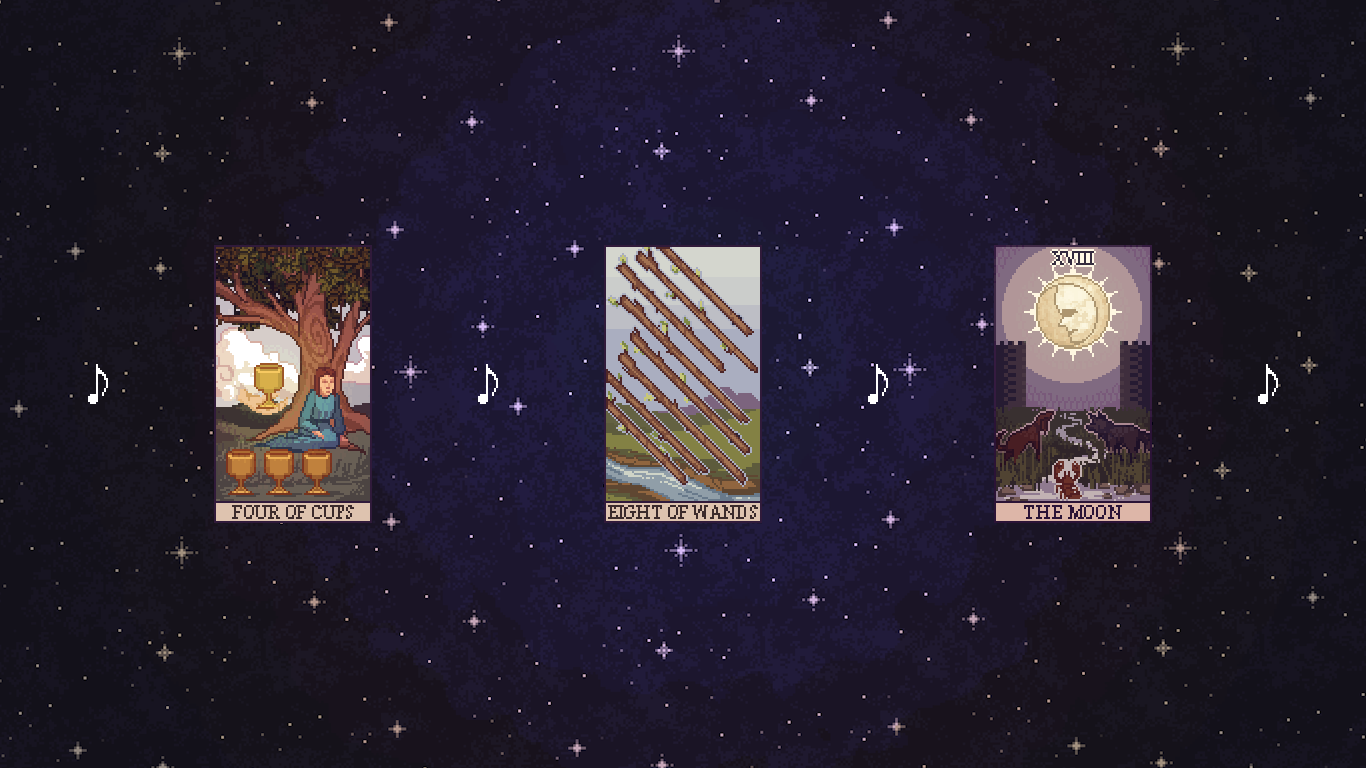
In the reading phase, three cards will be dealt face down. As you flip each card over, its meaning will be revealed, and a little (around 45 seconds long) music theme for that specific card will play. There are 78 cards, so I’m composing 78 of these!

But what about the in between times, like while the cards are being dealt, or when you’re in the process of flipping the next one over? Having silence in between these card themes playing would make things sound dead, so having music that plays during these interludes is essential. But how could I write interlude music that would flow smoothly into the card themes without knowing which of the 78 card themes would be playing?
The obvious solution is to just have all the card themes in the same key, and that way the interlude music could be in that same key. But I didn’t want to do that-- I had a feeling it might get uninteresting and samey for the player, it wouldn’t do justice to the wide variety of concepts and emotions that the cards represent, and I knew I would probably be bored to tears having to write 78+ pieces in the same key. So I landed on a solution that I seem to land on a lot when I write interactive music: using different keys that share several notes. With a few exceptions (which I will get into later), most of the card themes are in Bb and Eb-- major, minor, dorian, whatever.
Getting back to the interlude music, I knew it had to be able to go smoothly into these various keys. I also knew I didn’t want it to sound either major or minor, because a reading can take on so many different moods, and I didn’t want the emotions of the interlude music to clash with the emotions of the cards. So I took the 4 keys I will likely be using most often for the card themes-- Bb major, Bb minor, Eb major, and Eb minor-- and figured out which notes they shared. Those are Bb, C, Eb, and F. Those ended up being the only notes I used for the interlude music.
The interlude music uses a combination of vertical and horizontal composition approaches. For the vertical aspect, the music is built from 3 layers-- low, middle, and high. Everything is built around the middle layer-- a simple, one measure long, indefinitely repeated piano phrase consisting of 2 Bb and F quarter notes followed by 2 Bb and Eb quarter notes.

Of course, just listening to this on its own would get so, so boring, so the low and high layers make things interesting. This is where the horizontal composition approach comes in. I wrote little one measure phrases, all only using Bb, C, Eb and F, for a variety of instruments. Here are a few of them (the bass clarinet is written in concert pitch for simplicity’s sake).

|

|

|

|
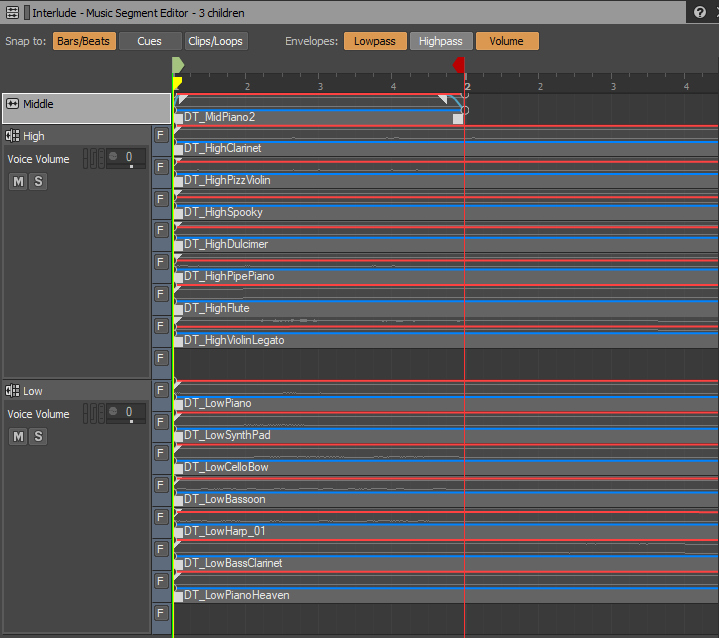
The loop is only one measure long, so with each measure of music that plays, one of the high and one of the low parts will play randomly. Here's how this looks in Wwise:

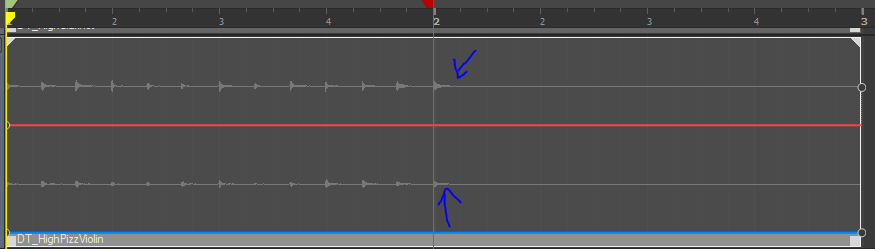
All the layers live on the same music segment together, with the high, middle, and low tracks playing concurrently. The middle track is just that simple piano part, so it'll play every time. But the high and low tracks are random step tracks containing several subtracks. Each also contains a blank subtrack, so there's a chance of no high and/or no low part playing with each loop, which makes things a bit more interesting.
I did run into a problem where some of the high and low parts only playing for one measure and then stopping seemed a bit too jarring. So when that happened, I added an extra note to the end of the part, which plays on the first beat of the next measure, and programmed it into Wwise as a post-exit.


So here's how this all sounds together! Notice that the music playlist container actually contains two music segments- and intro which plays once and the main interlude music which loops indefinitely. The intro is simply one measure of the middle piano part, so the interlude always starts with the piano starting on its own and additional layers coming in a measure later. In the demo you’ll hear the piano, bass clarinet, violin, and flute parts shown above, along with several others.
Going from the interlude to the card music pieces, I ran into a bit of the same problem as before, where the middle piano layer suddenly just stopping was a bit sudden and not quite cohesive enough. So the first measure of each music clip also has the piano either playing Bb and F or Bb and Eb, which gives the piano part an actual ending. Here are two audio clips of the interlude music transitioning to the High Priestess card theme for comparison, the first without the extra piano notes and the second with.
I tried programming this extra note into Wwise at first, but it actually ended up being easier to just bake these piano notes into the audio files for the card themes. Adding these extra notes is also when I realized that I could venture outside the keys of Eb and Bb-- as long as the notes of the first chord contains either Bb and F or Bb and Eb, it works. For example, my Ace of Cups theme, which I tried to make sound like a french impressionist piece, starts on a C minor 7th chord, which is made of the following notes: C, Eb, G, and Bb.
So here's how this all comes together! This is a video of the reading section from the prototype of the game, so it's very bare bones. The final product will contain a lot more artwork and such. You’ll also hear a little synth pad at the beginning of the video, which is what I’m using to transition between game states.
As you'll notice, after a card theme plays, it goes directly back to the interlude music. A friend suggested that I add some sort of music in between there to give people time to sit with their card definitions if they'd like. I definitely like the idea and will probably do some kind of simple, dreamy, synth pad soundscape, which will likely change based on the suit of the card.
The Implementation
Once the music system was done, it was time to figure out how to actually make it work in the game. Once again I’ll just be focusing on the reading section of the game, so I won’t get into how I set up the changes between game states or anything else outside of the reading stage.
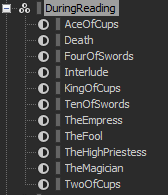
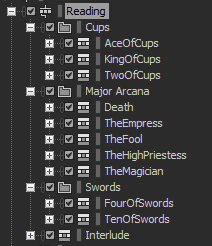
The first thing I did was set up a state group that determines which music plays at any given time during the reading phase. It contains a state for each card plus a state for the interlude. I’ve only done the music for 10 cards so far, but the final product will contain all 78.

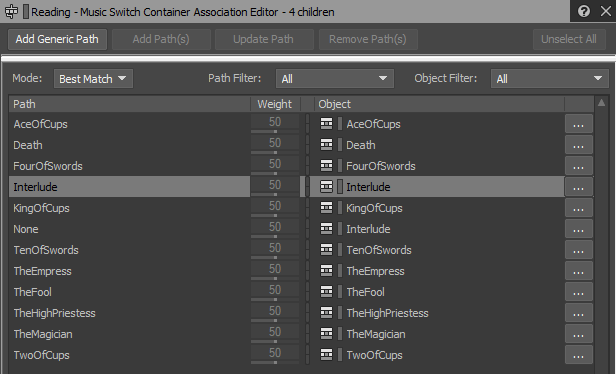
The reading music is set up as a switch container, with playlist containers for each of the card themes and one for the interlude. Each playlist container is then associated with its respective state.
 |
 |
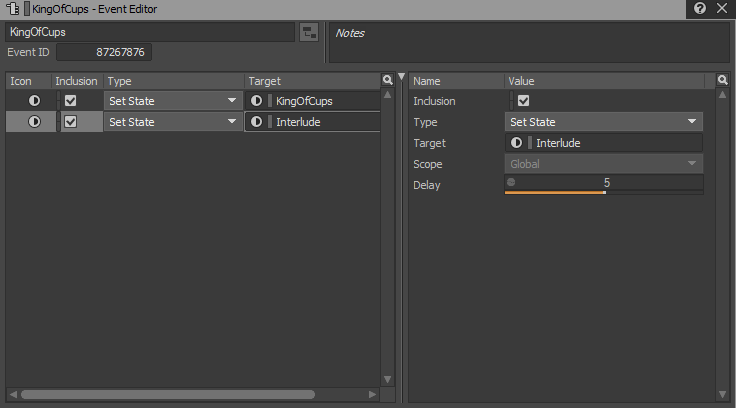
The last step within Wwise was to create my events. The reading section always starts on the interlude, so the very first event triggered is always one that sets the DuringReading state to Interlude (and presses play on the music, but that’s only temporary, as the full game will begin on the main menu, which will have its own music). The other events are for when the card definitions are displayed. They first immediately set the state to match whatever card is being read, and then after a 5 second delay set the state back to Interlude.

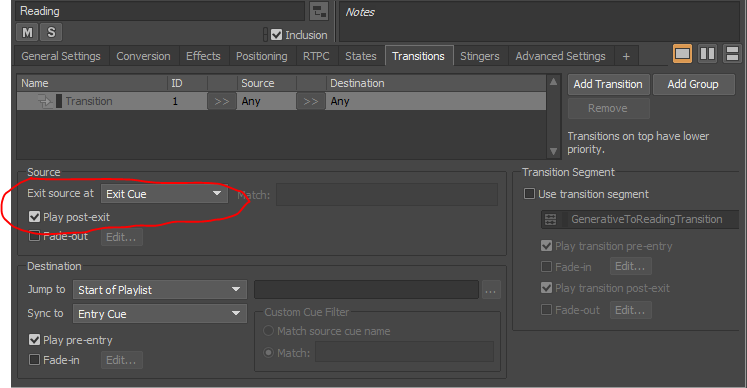
I have the transitions for the reading music set up in such a way that when the state changes, it doesn’t transition to the music playlist matching the new state until we reach the exit cue of the currently playing music segment. The exit cue is set at the very end of the piece (minus any reverb tail, which is still played as a post-exit). So despite the state changing after 5 seconds, the actual music doesn’t change back to the interlude music until the end of the piece.

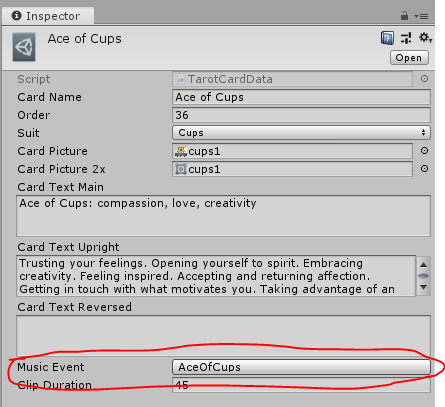
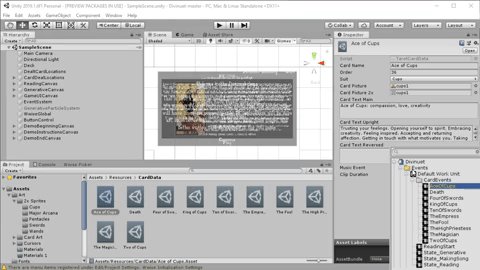
In Unity, my programmer friend Sol Lutze, who made me a base game to build upon, used some sort of witchcraft to make it so I can easily make a scriptable object for each card. A scriptable object means that rather than having to make a game object for each card (which would use a lot of memory), each card is essentially a blank canvas which will then pull data from one of the scriptable objects. The scriptable objects contain data like what suit the card is, what image to use for the artwork, and what definition to display, but the only data field that matters for our purposes is one that I added called musicEvent.

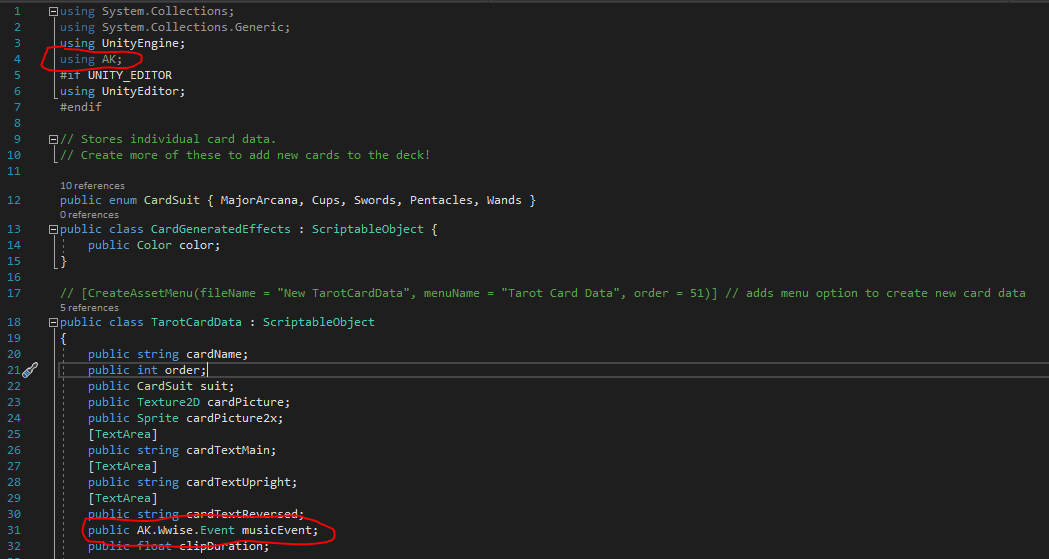
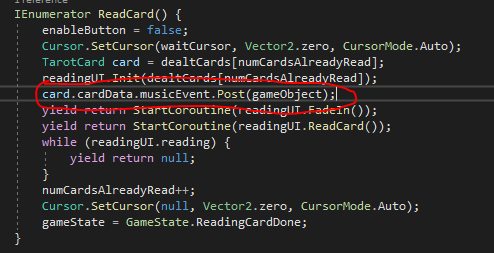
Here’s what the actual script looks like. I’ve circled the 2 elements that are important for our purposes.

using AK; tells the script that we’re going to be using some AudioKinetic code, and public AK.Wwise.Event musicEvent; tells it, “hey, we’re going to let Megan choose one of the events she made in Wwise to associate with each scriptable object.”
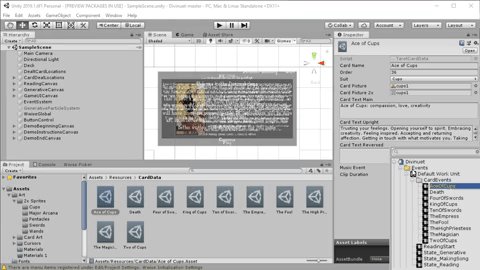
So now if I click the Music Event on each scriptable object in Unity, it brings up the Wwise events for me to choose from.

The way the game knows when to play the card music is mostly due to more magic by Sol, who set up a bunch of game states (so it knows when it’s dealing cards, flipping cards, etc). The specific state that matters in this case is called ReadingCard, which is the state when the card’s definition is being displayed. This game state calls a function called ReadCard. I added a line of code to the function to tell it to post the event associated with the card being read. (FYI, this is on a separate script from the one used for the scriptable objects)

Essentially, what this line of code is saying is, “hey, you know how within the data of this particular card, Megan chose a specific Wwise event called musicEvent? Yeah, make that event happen now.” So the DuringReading Wwise state will switch to the one associated with the card whose definition is being displayed, and the music will switch from the interlude music to the card theme. Then, as discussed above when I talked about creating the events, the Wwise DuringReading state will switch back to Interlude, so once we reach the end of the card theme, the interlude music will begin playing. So there’s no need for a separate event to make the interlude music play once the card music is over.
Here’s that gameplay video again if you want to hear/see this all in action!
As you can probably tell by my talk of witchcraft when discussing Sol’s work, I’m not a professional programmer. I’ve never taken a course. But so many free sources exist on the internet that I was able to figure out a bunch of C# coding things on my own (and even more by bugging Sol for help). Unity has some especially great C# tutorials on their website. If you’re interested in coding, I’d recommend digging around on the internet and seeing what free resources you can find.
That pretty much sums up the work I’ve done for the music of the Divinuet reading phase so far. It could very well evolve into something completely different by the time I finish making the game, but I’m really happy with what I have so far.
If you’re an audio dev interested in making your own games, I highly recommend it! It’s great to be able to flex different creative muscles than your day to day work uses, and having a side project is just so exciting and fun. Unity and Unreal are both free, and there are tons of free tutorials for both online, so it’s pretty easy to get started.
Now’s the part where I get self-promotion-y. Divinuet is currently raising funds on Indiegogo (it’s the kind of thing where I COULD make it on my own for free, but being able to hire some people to help would certainly make things easier and allow me to make an even better game). If the game seems like something you’d be interested in, please check out the campaign here!


Commentaires